[Stinger3] はてなブックマークボタンのデザインを変更して他のSNSボタンと見た目をそろえる方法【訂正あり】
(2014/04/05 更新)
Blog/Wordpress/Tips |
Stinger3
この記事では、左側のボタンを

右側のボタンに変更する方法をお伝えします。
(※2014/2/19 方法に一部誤りがありましたので、訂正しました。)
***************
Stinger3をカスタマイズすることでHTML/CSSを学んでいる@h0saです。
シンプルでカスタマイズしやすいWordpressテーマ、Stinger3をお使いの皆様。
皆さんのSNSボタンの見た目はどのようになっていますか?
Stinger3のデフォルトだと、このようになっているはずです。

ん、はてなブックマークのボタンだけデザインが違う・・・
普通はあまり気にしないかもしれませんが、僕はデザイナーという職業柄かなり気になったので、他のSNSボタンと揃うようにはてブボタンのデザインを変更しました。とても簡単にできました!
冒頭でもお伝えしたとおり、今回はそのやり方をシェアします。
はてブボタンのデザインを変更する方法
まずは以下のサイトへアクセス。
[browser-shot url=”http://b.hatena.ne.jp/guide/bbutton” width=”250″]
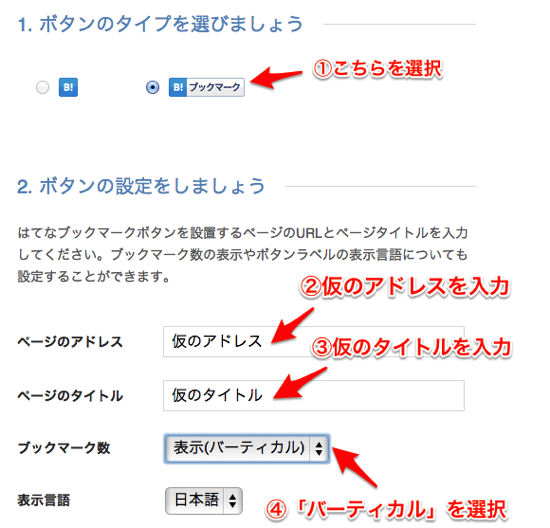
そして以下の手順ではてブボタンのコードを取得します。

ここで注意。② ③は「仮」のものを入れておいてください。あとで変更します。
僕はこれを一時期ブログのトップページのアドレスを入力してしまっていました。これだと、各記事から「トップページ」がブックマークされることになってしまい、記事ごとにブクマされませんのでご注意ください。
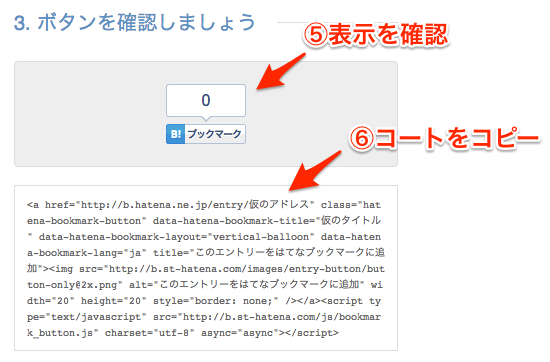
では続きを。

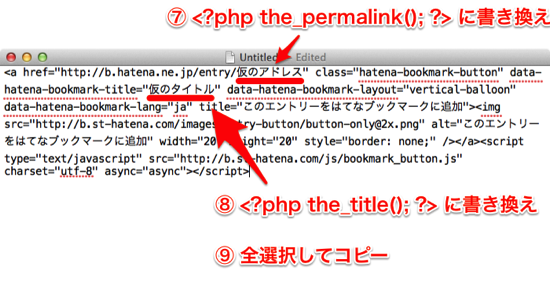
コードをコピーしたら、お使いのテキストエディタにペーストし、「仮」の部分を書き換えます。
仮のアドレスは以下に書き換え。
<?php the_permalink(); ?>
仮のタイトルは以下に書き換え。
<?php the_title(); ?>

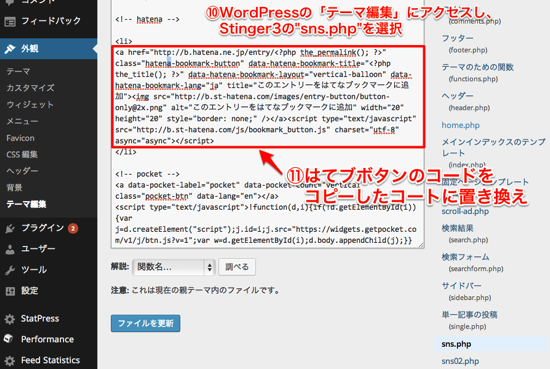
そして、自身のWordpressサイトで「テーマ編集」「sns.php」にアクセスして、書き換えたコードを該当部分にペーストして置き換えます。

そうすると、以下のようにSNSボタンのデザインが揃います!

おわりに
以上、はてブボタンのデザインを変更して他のSNSボタンと見た目をそろえる方法をご紹介しました。
カスタマイズしがいのあるStinger3、今後もちょこちょこデザイン変更していきます!
下にあるのは本物のSNSボタンですので、よろしければシェアをお願いします^^



















