大手Web/ソーシャル系企業のトップページを比較してわかった、写真の上手な使い方
(2013/12/06 更新)
Webデザイン |
4つの大手Web企業のトップページを比較してみた
僕はメーカーでUI/UXデザインを生業としてやっていますが、IT企業、とりわけSNS系企業の動向にとても興味があります。メーカーと比べると動きが早く、流行の先端を行っているからです。
調査の一環で、それらの企業サイトのトップページを見て回りました。
パッと見の印象や写真の使い方が各社で異なっていて面白かったので、以下に簡単にまとめます。
(2013年9月16日に加筆修正しました。Webサイトの画像は2013年9月16日現在のものです。)
DeNA

驚いたのが、トップページがタイムライン形式になっていること。(しかも完全レスポンシブ。流行りのカードデザイン。)
写真がふんだんに使われ、「次のページを見てみたい」とクリック欲をそそられます。
「企業サイト」というとおカタいイメージがありましたが、さすがDeNA、良い意味で期待を裏切ってくれました。
GREE

ちょっとおカタい。
もう一つ、GREE にはゲームプラットフォームサイトがあるので、あえてそことの差を出しているのかもしれません。
しかし、「クリック欲」がそそられない。DeNAのトップページを見てしまった後だと、何か物足りなさを感じます。
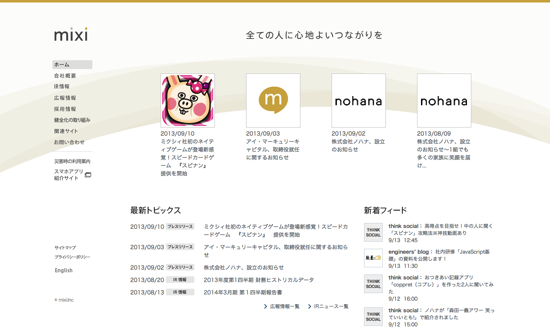
mixi

大きい写真を使わずかなりサッパリしてます。
けど、スクロールのみでザーッと概要を一覧できるのは良いアイデア。
サイバーエージェント

こちらは、DeNAに近く、画像をふんだんに使っていますが、タイムライン形式、レスポンシブデザインではないようです。
ちょっとトップの画像が大きすぎて、パッと見の一覧性に欠けるかな、と思います。
わかったこと
この4社を比較して改めて感じたことは、
「写真の使い方(+そのUI)を工夫するだけで印象がガラリと変わる」
ということ。
4つの企業サイトのうち、もっとも次のページをクリックしたくなったのは、冒頭に挙げたDeNAです。魅力的な写真はクリックしたくなる。カードデザインとの相性もいい。
ただ、企業サイトのトップページは、各社のフィロソフィーを表現する一番の場所でもありますので、賑やかな方がいいとかシンプルな方がいいとか、正解はありません。
もっと他にも面白いトップページのIT企業はたくさんありそうですが、今回はこの辺で。
(この記事もアイキャッチ画像を探すのに苦労しました。本記事が初投稿のため、まだまだ慣れませんががんばって更新していきます。)
関連記事
- NEXT
- 「AR美術館」を観て感じた【ARの未来】