階層UIを考える時に参考になる “Scatter & Gather ” という情報検索の考え方
現在UIデザインの視野を広げるため『Windows8 UI/UXデザイン入門』という本を呼んでいます。これまでiOSやAndroidのUIに関する知識しかなかったため、Windows 8のModern UI(旧Metro UI)の話はなかなか新鮮です。
この本の中で、“Scatter & Gather” という情報検索手法が紹介されていたので、備忘録としてメモしておきます。複雑な階層を持つUIをデザインするときに参考になりそうです。
Scatter & Gather とは
以下、『Windows8 UI/UXデザイン入門』からの引用です。
人は何かを探したり、選択するときは、広げられた情報からいくつかを選択し、それをキーワードにまた情報を広げ、選択するといったことを繰り返しおこないます。こうした情報検索の手法を Scatter & Gather といいます。
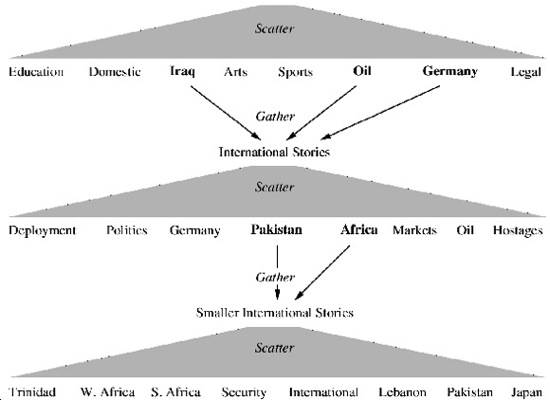
図式化すると以下のようになります。(Introduction to Information Retrieval – The Stanford NLP より引用)

つまり、何かを探すときには、たくさんの選択肢の中からいくつかを選び、それをキーワードとしてまた選択肢を広げ、選ぶ。その繰り返し、ということです。
Scatter & Gather の具体例
具体例を挙げてみましょう。(こちらも『Windows8 UI/UXデザイン入門』を参考にしています。)
例えば、週末のデートプランを立てるとします。
「食事」「映画」「音楽」「ドライブ」・・・
といくつか案を考えます。
その中から、「食事」「音楽」を選びます。
そしてさらに、そのキーワードから選択肢を広げます。
「和食」「フレンチ」「イタリアン」「お酒」「ジャズ」「クラシック」「ライブ」・・・
その中からいくつかを選んで組み合わせます。
「ジャズバーへ行く」「ライブパフォーマンスのあるレストランへ行く」「コンサートに行ってからイタリアンへ」・・・
最後にこの中から最も良いと思うプランを選びます。
Scatter & Gather の考え方をどう活用するか
・何かをクリック/タップした後に、それに関連したメニューを表示する
・コンテンツを順序立てて提示する際にこの考え方を取り入れる
・複数の選択を許容する
といったところでしょうか。今後、他にも活用方法を考えてみたいと思います。
おわりに
以上、”Scatter & Gather” という情報検索の考え方をご紹介しました。
僕自身まだ概念しか把握しきれていないので、実際のUI開発に活かせるかは未知ですが、発想の引き出しに閉まっておくことにします。





















