ワークショップをデザインしよう!「WSファシリテーション入門」参加レポート
(2020/11/08 更新)
アイデア/インスピレーション |
ファシリテーション, メソッド, ワークショップ
こんにちは、@h0saです。
2014年8月30日に開催された、IMJ主催の「UX、デザイン思考、リーンスタートアップのためのワークショップファシリテーション入門」に参加しましたので簡単にレポートを書きます。
講師は株式会社グラグリッドの三澤直加氏。
当日のスライドはSlideshareに公開されています。
全体的な流れは以下のIMJさんのレポート記事が公開されていますので、ここでは僕自身が学んだことを中心にレポートします。
[browser-shot url=”http://mdlab.jp/project/uxd/11.html” width=”250″]
Contents
「ワークショップファシリテーション入門」参加レポート
初めに簡単な講義の後、1テーブル4名でグループとなり、ワークショップが始まりました。
アイスブレイク
アイスブレイクとして、「最近、あなたが会議で困っていることは?」というワークから始まりました。
僕は「ホワイトボードを活用する人が少ない」と書きました。
自分が主催する打ち合わせでは、自分でホワイトボードに描いたり、PCにメモを打ち込んでスクリーンに写したり、ポスト・イットのイーゼルパッドを使ったりと、会議をなるべく可視化して議論を効率的に進めようと配慮しています。
しかし、自分主催の打ち合わせでない場合、議論を可視化せずに話が進み、結局議論が空転する場面を何度も見てきました。(こういう時はタイミングを見て板書を始めることもあります。)
そんな課題意識を共有した後、「ディスカッション・ゲーム」が始まりました。
[2014年10月5日追記]
こちらに他の方の「会議で困っていること」がまとまっています。
ディスカッション・ゲーム①:会議の進め方の変化を体感する
以下の3つの会議を行って、会議の進め方の変化を体感しました。
【ディスカッションテーマ】:毎日ついつい行きたくなる図書館とは、どんな図書館?
Stage 1. よくある会議
「議長と議事録担当を設定、発言は挙手、一人ずつ話す」というルールのもと、会議を行いました。
僕はあみだくじで議長となり、意見を言ってもらうようファシリテートします。ここまではいわゆる”よくある”会議です。
Stage 2. ちょっと変わった会議
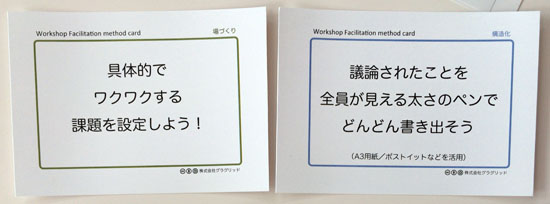
続いて、運営者の方から「ファシリテーションメソッドカード*」を渡されました。Stage 1のルールを取っ払い、カードの内容を意識して会議を進めます。
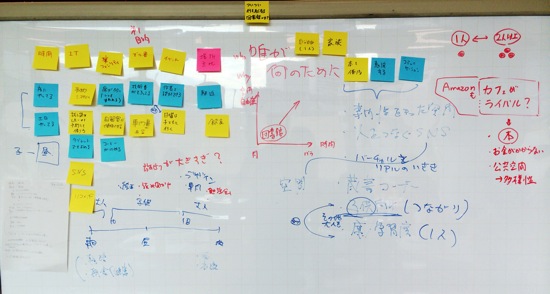
付箋とペンを各自持って、議論を可視化していきました。
*ファシリテーションメソッドカード

このカードを使うことで会議に変化を与えるきっかけになり、煮詰まった時に有効とのことです。
ここでちょっと面白かったのが、同じチームのエンジニアの方が「書いた付箋を貼ると整理したくなる」と言っていたことです。僕はまず意見をバーっと書き出して、その後グルーピングすればよいと思っていしたが、「付箋を貼る=整理する」と考える方(特にエンジニアの方)もいるのだな、というのが新鮮な気づきでした。こういう時こそ、「まずは書き出しましょう」とファシリテーターが一言添えるのが大事なのだと感じました。
Stage 3. 変わった会議
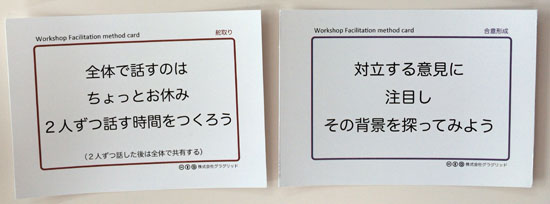
さらにファシリテーションメソッドカードが追加されます。

2人ずつに分かれたことで、それぞれ別の視点で議論を深堀りすることができました。
対立する意見に注目して軸を導いたりして、議論の内容をさらに整理することができました。

煮詰まった会議をブレイクスルーするために、ファシリテーターはこのメソッドカードに書かれている内容を頭の引き出しに入れておくとすごく良さそうです。
ディスカッション・ゲーム②:人数と時間で距離感を調整する
続いて2つ目のディスカッション・ゲーム。「8人」「4人」「2人」それぞれの人数で会議を体験しました。
【ディスカッションテーマ】:仕事がうまくいくスケジュール管理の方法とは?
以下、やってみた印象です。
■8人(5分)
誰が話を切り出すかを様子見る。しゃべらない人もいる。
■4人(5分)
なんとなく順番に話を聞ける。適度な人数。
■2人(3分)
それぞれの仕事の話を深く聞けるが、客観性に欠ける。
何人で会議するのが良い、というよりも、内容やメンバーに応じて臨機応変に人数や時間をコントロールするのが真のファシリテーターの役目でしょう。
空間という切り口
講義では「人数」「時間」という切り口が紹介されましたが、個人的には「空間」という切り口があると思い、ワークショップ設計における空間についての考え方を三澤さんに質問しました。
・広さというよりも、机などがフレキシブルに動けることが大事
・d.schoolが参考になる
・音楽を掛けるのも良い(遠慮してしまう雰囲気をなくす)
・非日常感を演出することもある
とのことでした。
そういう意味ではd.schoolの「場」の作り方が解説されている『MAKE SPACE』という本は(一度ナナメ読みしましたが)参考になりますね。

引用:11 Ways You Can Make Your Space as Collaborative as the Stanford d.school | Co.Design
ワークショップを設計するWS
個人的にはここが一番やりたかったことでした。
【テーマ】:「新しいアプリ開発プロジェクトのキックオフミーティングで、今後仕事をしやすくなるようにメンバーのことを互いが理解できるようなWSを設計する」(持ち時間10分、UXデザイナーとして参画する想定)
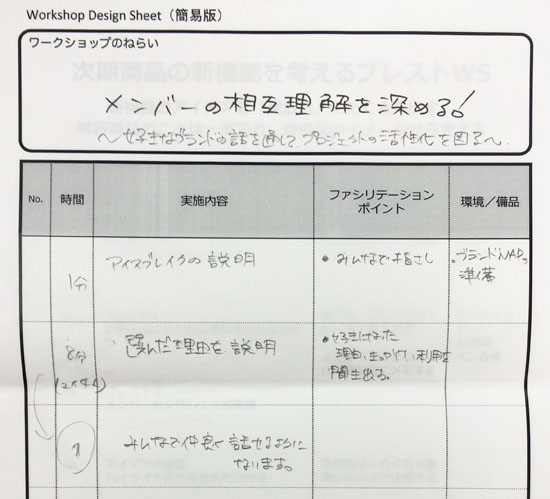
以下のワークショップ設定シート(簡易版)を使いました。
詳細版はこちら。
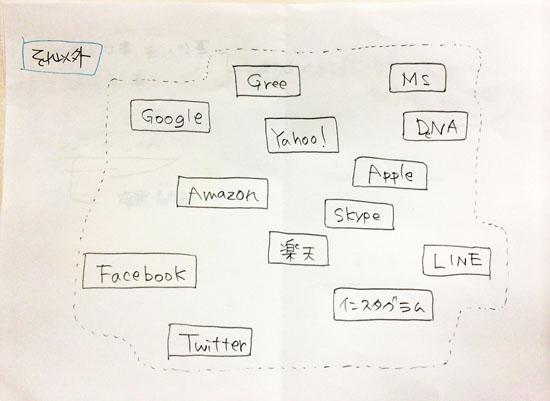
僕たちのグループは、メンバーの方の発案で、「ブランドマップを使ったワークショップ」を設計しました。

実施手順
まずはこのような「ブランドマップ」を準備します。

そして、いきなり「この中で一番好きなブランドは?」と聞いて指さしてもらいます。

その後、簡単な自己紹介と、そのブランドを選んだ理由を語ってもらいます。
結構早く一巡してしまったので、「この中で一番痛い目に遭ったことのあるブランドは?」という質問で2巡して、10分が経過しました。
反省、気づき
・見積もっていた時間よりも早く進んでしまった
・理由をもっと語ってくれると思ったが、あっさりと次の人に進んでしまった
→はじめの回答者がリズムをつくることに気づきました。そこで、ファシリテーターがはじめに自分で回答し、どのぐらい喋ってよいのかの見本を提示してリズムを作ればよいと思いました。
・「好きな」よりも「痛い目に遭った」の方が多くを語ってくれた
→エピソードを深堀りする質問の方が、その人の考え方や人間性を引き出せてよいと思いました。
お手本WS
三澤さんが考えられたWS例を教えていただきました。
・プロジェクトで成し遂げたいことをA4用紙に書く
・紙飛行機を折って、飛ばす
・他の人の紙飛行機を拾って、「サポートできること」を宣言
・宣言と同時に、自己紹介
という内容でした。身体を使うことがポイントだそうです。なるほどなるほど。
時間設計について
本WSの最後に、個人的な課題と感じていた「時間設計についてどのくらいバッファを取るべきか?」という質問をさせていただきました。
回答としては、経験的にわかるようになる、とのこと。
実際、今回のワークショップでも休み時間のタイミングをコントロールするなど、フレキシブルに対応されていました。基本、時間には余裕を持っておくのが良さそうです。
今後、何かのワークショップに参加する際は、時間を記録しておいて設計時の参考にしようと思います。
おわりに
今後、デザイナーに求められるスキルの1つに、ファシリテーション能力は必須だと個人的には考えています。カスタマージャーニーマップを描いたり、ブレストを行ったり、クリエイティブ業務を主導するには、ワークショップとファシリテーションが必要だからです。
もちろん、上記のアクティビティを行うのはデザイナーでなくても構いません。肩書は何にせよ、クリエイティブ業務を率いる人には効果的なファシリテーションが求められるでしょう。
今回のワークショップはそのためのヒントがいろいろと詰まっていました。
参考文献
リアルタイムドキュメンテーションをされていた、IMJの太田さんが紹介されていました。
以前読んだこちらの本もお薦めです。






















