[Stinger3] 自分でデザインしたFeedly購読ボタンをサイドバーに設置する方法
(2013/12/25 更新)
Blog/Wordpress/Tips |
Stinger3, feedly
ブログを始めるまでHTMLやCSSについてほぼ初心者だった@h0saです。
ブログ運営も軌道に乗ってきたので、ブログのデザインをいじり始めました。使っているサービスはWordpress、テーマはStinger3です。
[browser-shot url=”http://stinger3.com/” width=”250″]
今回は最近カスタマイズしたものの1つ、自分でデザインしたFeedly購読ボタンの設置方法について、個人的につまづいたとこともあったのでまとめてみました。
Contents
なぜFeedly購読ボタンを自分で作ったのか
Feedlyはいまや、かつてのGoogle Readerを超えた感のあるすばらしいRSSリーダーサービスですよね。しかし、ビジュアルアイデンティティである緑色の購読ボタンを自分のブログに配置するとなると、サイトの雰囲気を損なう可能性があります。
以下は、Feedlyが純正で用意しているボタンたちです。

ご覧の通り、鮮やかな緑色が目を引いてしまいます。モノトーンのアイコンもあるにはありますが、小さくて使い勝手が悪そう。何よりもやっぱり、「Follow」という言葉がほしい。
そこで、購読ボタンを自分で作ってしまいました。このブログのサイドバーに上部にチラ見えしていたと思いますが、こちらです。

Photoshopで3分ほどで作成。サイズは152x56px、使用フォントはCentury Gothicです。Stinger3のテンプレートとよく馴染むようにしました。
(もしこちらのアイコンを使いたい方がいらっしゃいましたら、ご自由にお使いください!その際は、Tweetなどで通知いただけると駆け出しブロガーの筆者が大変喜びます。^o^)
Feedlyボタンをサイドバーに設置する
ここからは、自分でデザインしたFeedlyボタンをStinger3のサイドバー(最新記事の上)に設置する方法をご紹介します。
アイコン画像をアップロード
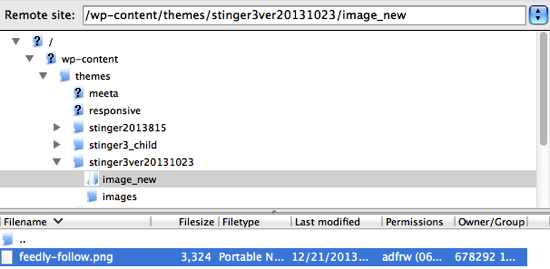
まずはFTPクライアントを使って、Wordpressを保存しているサーバーのテーマフォルダにアイコン画像をアップロードします。僕はStinger3のフォルダ直下に”image_new”というフォルダを作成し、そこにアイコンを入れました。(アイコン名は”feedly-follow.png”としました。)

自分のブログのFeedly購読用URLを取得
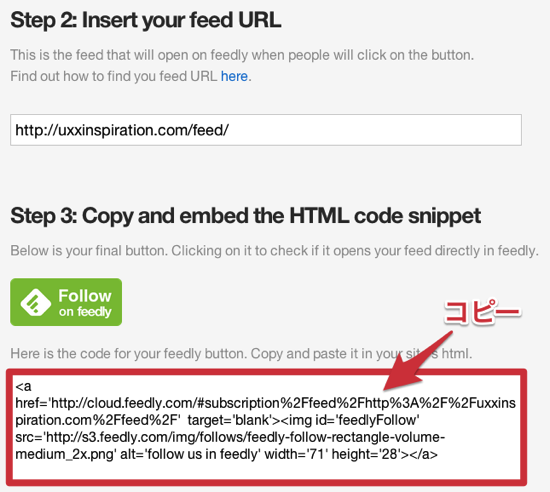
FeedlyのURL作成サイトへ行きます。そして、アイコンを適当に選択(後から変えるので)、自分のブログURLを入力し、出力されたコードをコピー。

テキストエディタで編集
お使いのテキストエディタで、<img id=・・・以降の後半部分のコードを以下のように書き換えます。
<img src='<?php echo get_template_directory_uri(); ?>/image_new/feedly-follow.png' alt='follow us in feedly'/></a>
つまり、feedly側のサーバーの画像を参照するのではなく、自分のサーバーの画像を参照するのです。
ここが僕のつまづいたところ。自分のサーバーのパスの指定の仕方がわからなかったのです。てっきり、以下のようなコードを書くのだと思っていましたが、これは間違いです。
<img src='image_new/feedly-follow.png' alt='follow us in feedly'/></a>
WordPressのテーマフォルダーにアクセスするには、以下のテンプレートタグを使う必要があります。
<?php echo get_template_directory_uri(); ?>
決まり事として覚えておきましょう。
コードの編集を終えたら、Stinger3の sideber.php にコードを貼り付けます。
購読ボタンを最新記事の上に設置するのであれば、<!–最近のエントリ–>の上にペーストすればOKです。
こんな感じ。
<!-- Feedly --> <a href='http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp %3A%2F%2Fuxxinspiration.com/feed%2F' target='blank'> <img src='<?php echo get_template_directory_uri(); ?>/image_new/feedly-follow.png' alt='follow us in feedly'/></a> <!--最近のエントリ--> <h4 class="menu_underh2">NEW ENTRY</h4> <div id="topnews">
購読ボタンが表示されているか確認してみよう
最後に、きちんと自分のデザインした購読ボタンが配置されているか確認してみましょう。以下のように表示されれば成功!

おわりに
いかがでしたでしょうか。HTML&CSS初心者の僕が右往左往しながら自分でデザインしたFeedly購読ボタン設置方法をご紹介しました。
もし、他にもっといいやり方があるよ!という情報がありましたら、お気軽にコメントまたはtweetいただければ大変幸せです!
【参考書籍】
僕みたいなHTML/CSS初心者にオススメ。
リンクパスの問題はこの本を読んで解決しました。



















