「 デザインツール 」 一覧
色覚多様性 (色弱/色盲/色覚異常) の見え方確認ツールまとめ
サービスやプロダクトをより多くの人に快適に使ってもらうために、デザイナーは色覚多様性について正しく理解し、配色について考慮する必要があります(カラーユニバーサルデザイン)。 この記事では、色覚多様性の場合どの色がどう見えてしまうのかを確認できるシミュレーションツールを6つご紹介します。
どれにするか迷う!クリエイティブなインスピレーションが得られるChrome新規タブ拡張機能5選
2016/12/09 | アイデア/インスピレーション, デザインツール 情報収集
Chromeの「新規タブ」を開いた時にコンテンツが表示される拡張機能は偶然のインスピレーションを得られることがあり、僕も愛用しています。この記事では、Chromeの新規タブ系拡張機能を実際にいろいろ使ってみて、クリエイティブでインスピレーションが得られると思ったものを5つ厳選してご紹介します。
Photoshop CS6/CCでテキストレイヤーとオブジェクトレイヤーの不透明度の見え方を同じにする方法
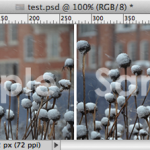
Photoshop CS6/CCで、テキストレイヤーとオブジェクトレイヤーの不透明度の見え方が異なるのが気になったら、「メニューバー > 編集 > カラー設定 > テキストカラーブレンドをガンマ補正」を"オフ"にします。そのやり方を画像つきで解説。
【Adobe】ショートカットファイルはどこ?もう迷わない!Macを移行する際に役立つPhotoshop、Illustrator などのキーボードショートカットファイルのありかまとめ
同じAdobe製品なのに、PhotoshopとIllustratorでキーボードショートカットファイルのありかが異なっていたりします。この記事では、Photoshop, Illustrator, Flash, InDesign のショートカットファイル場所を画像付きで解説します。Mac移行の際にお役立てください。