UXデザイン手法「メンタルモデルダイアグラム」の「ギャップ分析」が使えそう!
(2020/11/21 更新)
UXデザイン |
Schoo, エクスペリエンスマップ, メソッド, メンタルモデル
こんにちは、@h0saです。
最近、『メンタルモデル ユーザーへの共感から生まれるUXデザイン戦略』という本を読みました。
本を読んだだけだと正直「ふーん、”メンタルモデルダイアグラム” という手法があるのかー」という漠然とした理解しかできていなかったのですが、Schooの以下の授業を見て、一気に「これは使えそう!」と思うようになりました。
[browser-shot url=”http://schoo.jp/class/584″ width=”250″]
この授業では、ユーザーインタビューを行ってメンタルモデルを形成した後、「ギャップ分析」という手法を用いてWebサイトの改善する方法が紹介されました。
スライドは以下です。
今回は羽山氏の授業内容を再現する形で、「メンタルモデルダイアグラム」と「ギャップ分析」について簡単にまとめておきます。書籍『メンタルモデル』の予習として参考になれば幸いです。
※2014年4月14日現在、日本語で「メンタルモデルダイアグラム」と検索しても、やり方を紹介したサイトが(この記事以外に)出てきません。参考までに、英語で “Mental Model Diagrams”を紹介しているサイトを載せておきます。
参考:How To Design Mental Models That Create a Superior User Experience | The Daily Egg
参考:How Organizations Use Mental Model Diagrams
[2014年6月12日追記]
メンタルモデルダイアグラム構築WSに参加し、記事を書きました。併せてご参照ください。
関連:メンタルモデルダイアグラム構築ワークショップ 参加レポート
Contents
メンタルモデルダイアグラムとギャップ分析
メンタルモデルとは
まずはメンタルモデルについて。
メンタルモデルとは、一般的には「”これはこういうものだろう”と心に思い浮かべるモデル」のことです。
書籍『メンタルモデル』の中では、メンタルモデルは「ある一時的な状況を表現したモデルというよりは、人々が安定的に連続して取る行動モデル」と定義されています。別の言い方だと「あるトピックに対してユーザーが取る行動の親和図」としています。
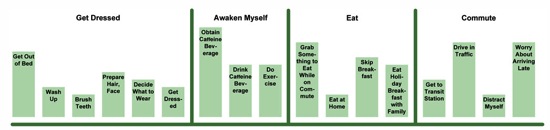
行動の親和図をタワーのように横に並べたのが、メンタルモデルダイアグラムです。

引用:How To Design Mental Models That Create a Superior User Experience | The Daily Egg
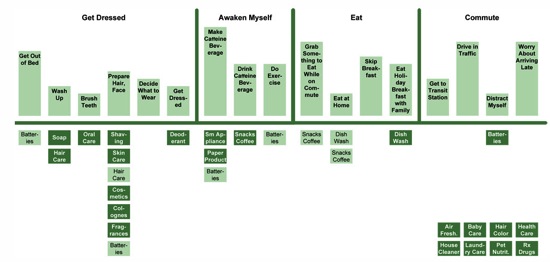
その下側に機能やコンテンツを並べる(これもメンタルモデルダイアグラムと呼びます)ことで、製品の分析をすることができます。これがギャップ分析です。

引用:How To Design Mental Models That Create a Superior User Experience | The Daily Egg
メンタルモデルダイアグラムの作成方法
まずはユーザーインタビューを行い、ある体験についての「メンタルモデル」をまとめます。(まとめ方の概要はSchooのこちらの授業を参照。その際の注意点は当ブログのこちらの記事を参照。羽山氏のスライドではメンタルモデルのことを「心理状態」と表現しています。)
作成手順はざっくり以下のようになります。(超ざっくりです。)
1. ターゲット(※2)にインタビュー
2. インタビュー内容からタスク(※1)を抽出
3. タスクをグルーピングしていき、メンタルモデルをまとめる
※タスク・・・行動、思考、感情、価値観、動機など、人が何かを成そうとしたり、何かを行動したり、何らかの状態になること、そういったものすべてを意味する。
※ターゲット・・・正しくは「タスクにもとづいた対象者セグメント」。似たことをする人のグループのこと。
さらっと書きましたが、それぞれにノウハウがあります。詳細は書籍をご覧ください。特に2のタスクを抽出するのは一番時間のかかる作業です。
コンテンツや機能を洗い出す
次に、デザインの対象となるプロダクト(Webサイトやアプリ)のコンテンツや機能を洗い出します。例えばWebサイトであれば、 ヘッダやコンテンツの内容を1つ1つ分解していきます。

引用:ユーザー調査・分析に基づいた、”刺さる”WEBサービス・プロダクトデザイン 先生:羽山 祥樹 | slideshare
ギャップ分析を行い戦略を立てる
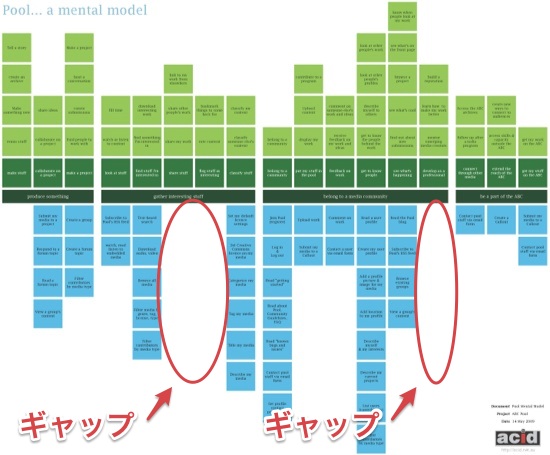
作成したメンタルモデルダイアグラムの下に、分解した機能・コンテンツを並べます。そしてギャップ(不足)のある部分を明らかにします。ギャップのある部分がすなわちビジネスチャンスになります。

引用:Rosenfeld Media | Australian Public Radio/TV Contributor Mental Model
このようにメンタルモデルダイアグラムを用いることで、明確な根拠をもってデザインを進めることができます。また、ユーザー体験全体を見渡すことができるため、顧客視点でのデザイン戦略を立案・実行することができます。
おわりに
いかがでしたでしょうか。この記事が少しでも「メンタルモデルダイアグラム」の魅力を伝えられれば嬉しいです。
以上、「メンタルモデルダイアグラム」と「ギャップ手法」についてご紹介しました!