大企業からベンチャーに飛び込んだデザイナーが2年半働いて得た3つの教訓

こんにちは、@h0saです。
大企業のメーカーからベンチャーに転職して、約2年半が経ちました。また環境が変わろうとしているのですが、このタイミングでこの2年半を振り返ってみます。
まず、この2年半何をしていたのかというと、今年3月に発表された以下のプロダクトにずっと携わっていました。
アスリート・コーチ向けのモーション解析を使った次世代のウェアラブル技術を発表
すなわち、
- 複数のセンサーと通信してデータをリアルタイムに取得するウェアラブルデバイス
- 連動データ解析Webアプリ
- 連動スマホアプリ
を横断して、UXデザインという傘の下でリサーチからプロトタイピング、プロダクトマネジメント的なタスク、UIデザインまで幅広く経験させてもらいました。
今回はこの2年半の間で得た学びの中で、特に自分の中で学びが大きかったものを教訓として3つにまとめてみました。
Contents
大企業からベンチャーに飛び込んだデザイナーが2年半働いて得た3つの教訓
1. 新規プロダクト開発における「理想と現実のギャップ」への向き合い方
大企業にいた頃は後継機種の開発に携わることが多く、その中でも新しい企画のところを多くやらせてもらっていたのですが、全く新しいコンセプトのプロダクト+サービスをゼロから生み出して世に送り出すというのは今回が初めてでした。
一番個人的に苦労したのは、コンセプトから開発につなげるまでの「理想と現実のギャップ」です。
前職でもデザイン部署から新規プロダクト/サービスの先行提案を行ったり、サービスデザイン方法論を受講して新規サービスのデザイン手法を改めて学んだりしましたが、そこから実際の開発現場にタスクを落とし込むところの知見が浅かったのです。
入社後すぐに観察調査やインタビューを行ってニーズを整理し、CEOのビジョンをもとに理想のユーザー体験を描きました(To-Beのエクスペリエンスマップや特定シナリオのストーリーボード化など)が、そのスコープが大きすぎて現実としてどう開発に着手すべきかをうまく提示できていませんでした。
また、各方面からのフィードバックを取り込もうとして、機能候補がどんどん増えていき、理想の体験像が肥大化していきました。
そんな中、他の優秀な開発チームメンバーの協力を得てようやく光を見出だせたのは、ユーザーストーリーマッピング的な方法にトライしたときでした。
この件については具体的に、昨年のUX JAM 10でお話させていただきました。(このブログに載せるのは製品発表後が良いと思い、今まで載せていませんでした。資料を一部アップデートして以下に添付します。)
ここで話したのは、エクスペリエンスマップで引いた時系列ベースで、各ユーザーストーリーを明確にスライスしてMVP (Minimum Viable Product) を再定義した、というエピソードです。
リーンやアジャイルな考え方は本を読んで理解したつもりでしたが、デザイナーとして描いていた理想のジャーニーはスコープが大きくウォーターフォール的で、ミニマムなものではなかったのです。
この活動のおかげで、小さくなったMVPが改めて定義され、開発がうまく回り始めました。理想(の一部分)が現実に着地したのを実感しました。
これはデザインというよりもプロダクトマネジメント的な話に近いですが、デザイナーとしてこの「理想と現実のギャップを埋める」作業に参加できたのはとても良い経験になりました。
可能性を広げる「足し算」ではなく、何が大事なものかを見極める「引き算」の考え方が実践の中で身につきました。
2. UXが関わる範囲は本当に広く、幅広い知識と経験が必要
UXデザイナーとして、新規プロダクト開発のほぼすべてのプロセスに関わらせてもらいました。
以下、何をやったかを思いつく範囲でリストアップしてみます。
- リサーチ(インタビュー、観察調査等)
- 競合調査
- コンセプトの精緻化
- 機能・仕様の策定
- マルチデバイスエクスペリエンスの設計
- ユーザーストーリーの作成と優先順位付け
- 情報設計
- インタラクションデザイン
- UIプロトタイプ作成
- ユーザーテスト
- ビジュアルデザイン
- スタイルガイド作成
- テストケース作成
- マニュアル・ヘルプコンテンツ作成
- コーポレートサイトディレクション
- ベータユーザーサポートとフィードバックの収集
- ブランドガイドラインの方向付け
- サーベイ(質問紙評価)
他にも細かいものもありますが、枚挙にいとまがないのでこのくらいで。
初めてやることも多かったですが、すべてUXに関わるということでやらせてもらいました。(もちろん、デザインに関わるところが仕事のコアでしたが。)そして、いかに自分がプロダクト開発の一部分しか知らなかったかを思い知りました。
約3年前にこのような記事を書いたのですが、まさに自分自身ですべてのフローを体験した感じです。
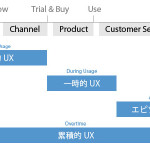
UXと時間軸についての考察:「UXタイムライン」と「UXタイムスパン」を活用してUXデザインを語ろう
もちろん、上記仕事は僕だけではなく、さまざまな関係者の協力があってのものです。言い方を変えると、UXデザイナーは社内のさまざまな人と関われる稀有な職種でもあります。
UXデザイナーはインハウスだと社内で一番いろんな人と関われる職種なんじゃないかと思う。エンジニアリング、マーケティング、営業、企画、PM、ID、R&D、BizDev、CS、ベータユーザー、etc…
ありがたき幸せ。— Hiroki Hosaka (@h0sa) May 11, 2017
今回の業務を通して、改めてUXが関わる領域は広いなぁと。広すぎるので、全ての分野の専門的な知識を得るのは不可能です。しかし、UXデザイナーが各専門家と対話できるぐらいの最低限の知識や経験があれば、より良いUXを求めて建設的な対話ができるようになるはずです。
そういう意味で、今回の幅広い経験はデザイナーとしてのスキルアップにつながったかなと思っています。
3. 無線通信は目に見えないので常に可視化する必要がある
3つ目はUI寄りの話です。
今回携わったプロダクトは、Bluetooth通信とANT+という通信をがっつり使い、さらにWi-Fiも使うというとにかく無線通信が非常に重要なものでした。すなわち、UX的にもこの通信に関わるUIをどうユーザーに見せるかが鍵になります。
経験としてわかったのは、「とにかく可視化せよ」ということです。ステータスバーでも何でも、小さくても良いです。通信が肝になるプロダクトは、ユーザーが頻繁に目に触れる画面に通信状態を可視化すべきです。画面遷移を1つはさんだところの可視化だと、ユーザビリティは著しく下がります。
「接続済状態」を表示するのか、「未接続状態」を表示するのか、どちらも表示するのか、はプロダクトのコンセプトによるとして、目に見えない通信の状態をよく見る画面で可視化しておくのは、ユーザーの不安を小さくするだけでなく、開発者の不安も小さくします。
自分はエンジニアではないのであまり声を大にしては言えませんが、BluetoothやWi-Fiといった通信は開発中、なぜかいきなり切れたり、うまくつながらなかったりといった現象が頻繁に起こります。そのうまくいかない状態が視覚的に認識できるだけでも、開発効率は向上します。
今後、IoTプロダクトがどんどん出てくると思いますが、「通信状態の可視化」は優れたUXのための大事な要素になるはずです。
おわりに
以上、大企業からベンチャーに転職して得た教訓をまとめてみました。
ソフトウェアだけのリリースであれば2年半もかからなかったと思いますが、ハードウェアも含めた複雑なプロダクト・サービスだったので、紆余曲折を経てようやくのリリースとなりました。その分、さまざまなことを学びました。
これから、大企業からベンチャーに飛び込もうとしている人がいれば、少しでも参考になればと思います。