色覚多様性 (色弱/色盲/色覚異常) の見え方確認ツールまとめ

こんにちは、@h0saです。
「色覚多様性」という言葉をご存知でしょうか?
2017年9月、日本遺伝学会が誤解や偏見につながりかねないわかりにくい用語を改訂しました。その中に、「色覚異常」や「色盲」を「色覚多様性」とするという発表がありました。
参考:色覚異常は“異常”じゃない? 「日本遺伝学会」が新たな概念を提唱 | NewsWalker
なお、カラーユニバーサルデザイン機構(CUDO)では、「色弱」としているようです。
参考:色覚の呼称 – 多様な色覚に対応したデザインと社会の改善 特定非営利活動法人カラーユニバーサルデザイン機構CUDO
この記事では、以降「色覚多様性」という言葉を使わせていただきます。
上記CUDOの説明によると、色覚にはC型、P型、D型、T型、A型 の5種類があるそうです。C型は一般色覚者で、P型とD型は俗に言う「赤が見えづらくなる」色覚です。P型とD型を合わせると日本の場合、男性で5%、女性で0.2%いるとされます。欧米ではさらに多く、男性で8~10%いるとされます。
サービスやプロダクトをより多くの人に快適に使ってもらうために、デザイナーはこの色覚多様性について正しく理解し、配色について考慮する必要があります(カラーユニバーサルデザイン)。
この記事では、色覚多様性の場合どの色がどう見えてしまうのかを確認できるシミュレーションツールを6つご紹介します。
Contents
色覚多様性の見え方確認できる6つのツール
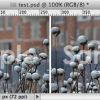
1. 色のシミュレータ(スマホアプリ)
「色のシミュレータ」はiOS, Android対応の色覚多様性シミュレーションアプリです。スマホのカメラ機能を使い、映している画像に対してリアルタイムで見え方を確認できます。

画面に表示できない印刷物や、プロダクト、公共サインといったモノにに対して使うと便利です。
2. 色覚模擬フィルタ バリアントール
色覚模擬フィルタ「バリアントール」にはメガネタイプとルーペタイプがあります。

引用:色弱模擬フィルタ バリアントール – Variantor
これらの魅力は何と言っても、スマホの画面越しに結果を見るのではなく、直接自分の眼を通して確かめられることでしょう。
これは、LED色の確認にとても有効だと思っています。LEDは鮮やかで明るい発光のため、カメラのイメージセンサーだと色飽和を起こしやすい(一定の鮮やかさ以上の色がつぶれてしまう)からです。
前職のIoTデバイスの開発に携わっていた時、5つの異なるLED色をユーザーに見分けてもらう必要があったため、バリアントールを購入してC型、P型、D型すべてのタイプで見やすい5色を選定しました。
値は張りますが、IoTデバイス開発に携わるデザイナーは使ってみることをお薦めします。
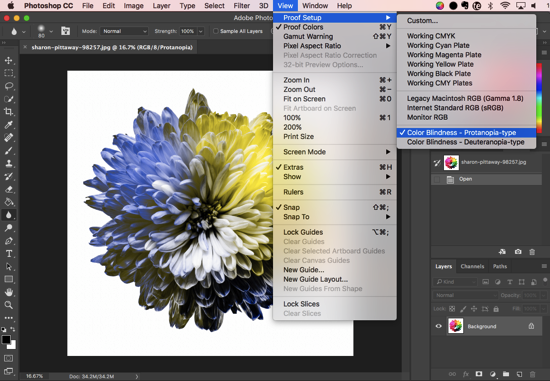
3. Photoshop/Illustrator 色の校正
これはご存知の方も多いと思います。AdobeはCS4からPhotoshopとIllustratorにP型とD型色覚のシミュレーション機能を搭載しました。

作業中にワンクリックで確認できるのはとても便利です。
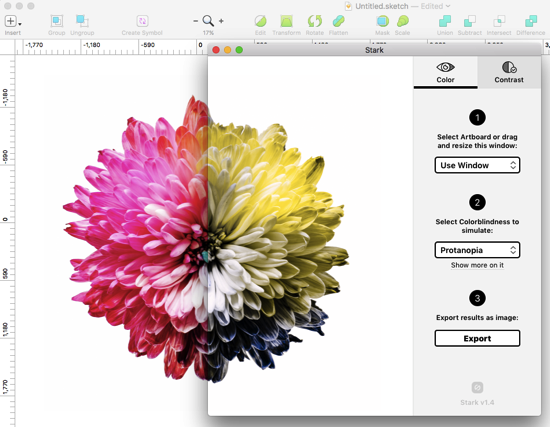
4. Sketch “Stark”
SketchのプラグインであるStarkは、ウィンドウがオーバーレイし、色覚多様性のシミュレーションができます。見せ方が面白いですね。

ついでにコントラストチェック機能もついています。
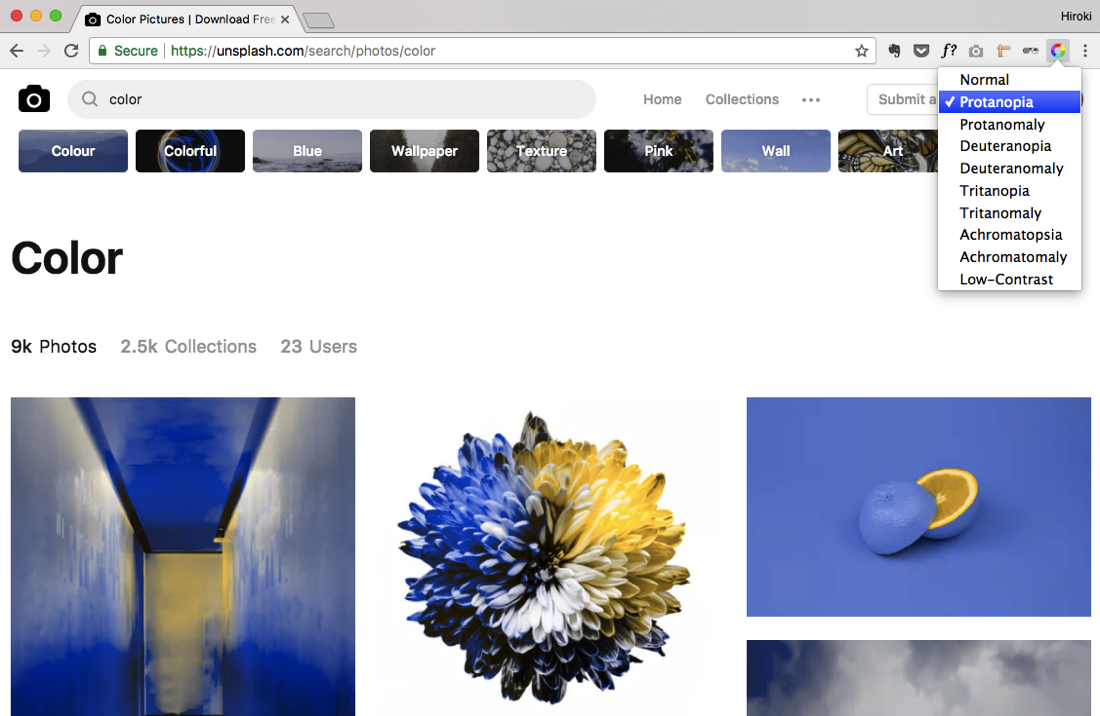
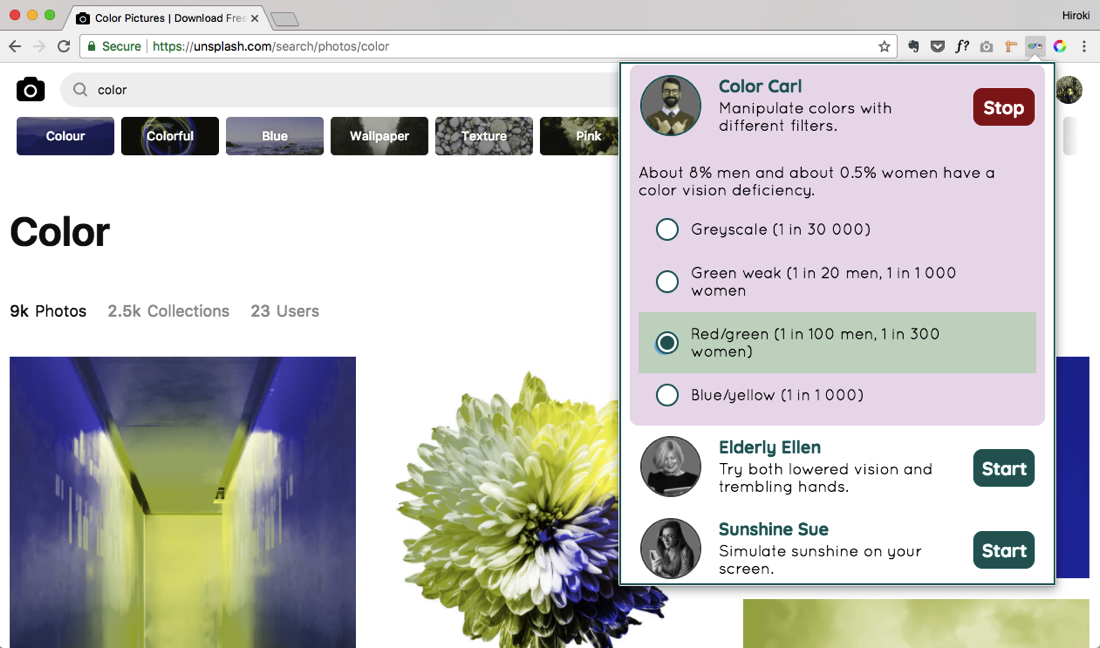
5. Spectrum(Chrome拡張)
SpectrumはChrome拡張機能で、ブラウザで表示しているページに対して1クリックで色覚多様性をシミュレートできます。

Webサイトの開発に携わるデザイナーは標準装備のプラグインになり得るでしょう。
Chrome拡張でもう1つ、Funkifyというベータ版のアクセシビリティシミュレーターがあります。色だけでなく、様々なアクセシビリティのシミュレーションができるので、触っていて面白いです。

しかし、これはCUDチェックツールという意味ではまだオススメできません。シミュレートされる色味が他のツールとかなり異なるからです。これに関してはまだ様子見の段階と思われます。
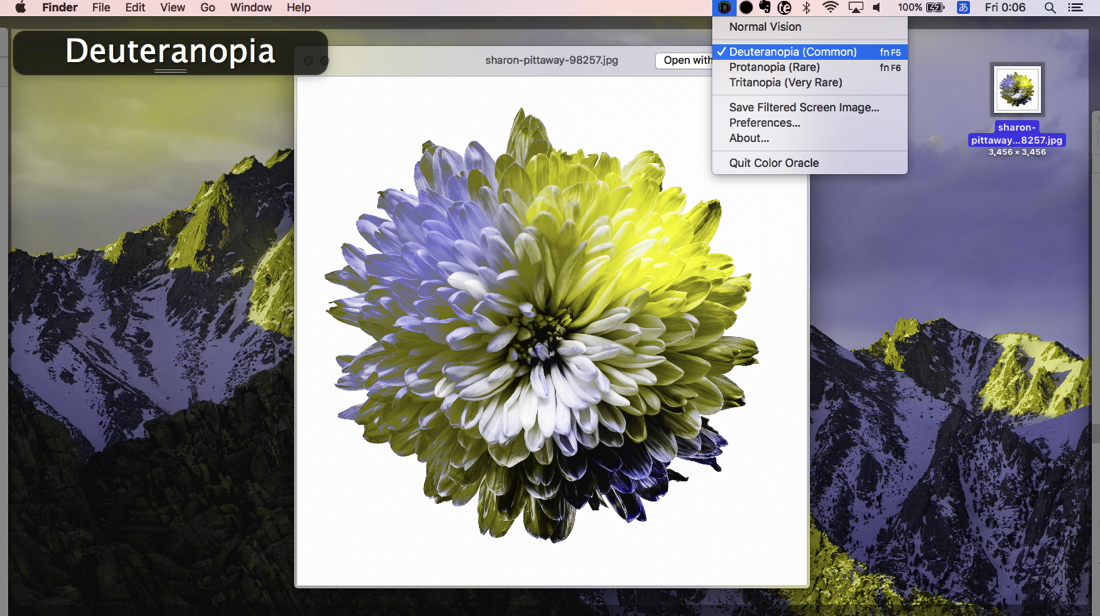
6. Color Oracle
最後に6つ目のツールは、Windows, Mac, Linux対応のデスクトップアプリColor Oracleです。
例えばWebページでなかったり、グラフィックツールで開くまでもない画像のチェックをするときなどに便利です。Macだとツールバーから直接アクセスできます。

個人的にはChrome拡張よりもこちらの方がよく使ってます。
じゃあどの色を使えばいいの?
CUDを意識した配色という話にになると話が大きくなってしまうので、この記事では簡潔に。
例えば黒字に赤を色覚多様性シミュレーションツールで確認して見えづらかったら、赤の色相をオレンジもしくはピンク側に振り、P型/D型でも見える色にします。
また、カラーユニバーサルデザイン推奨配色を参考にして色を決めるのもありでしょう。
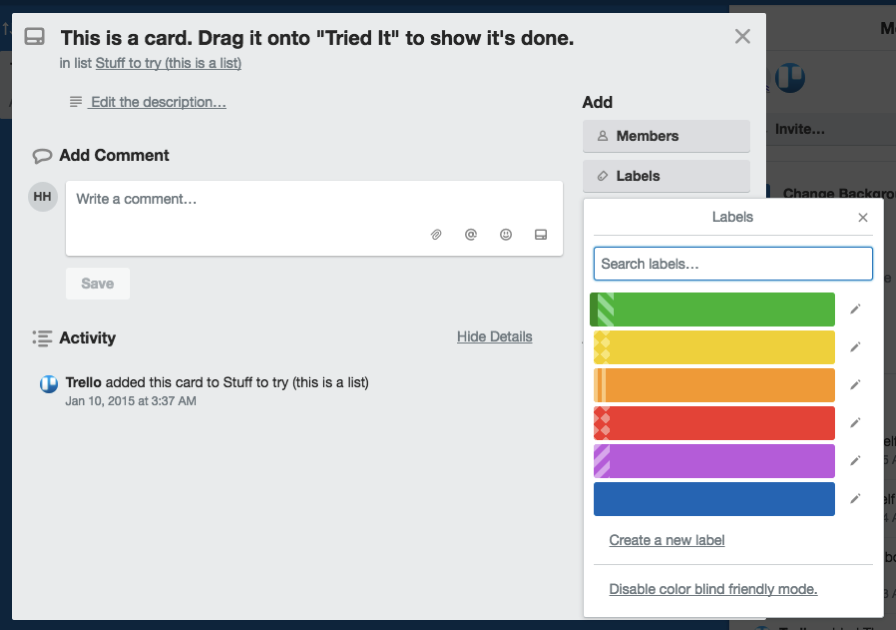
さらに、色だけでなく、形や模様でさらに補完するというやり方もあります。TrelloのColor Blind Friendly Modeでは、タグの色に対して模様をつけることで、P型/D型では見分けにくくなってしまう色を見分けやすいように工夫しています。参考になるプラクティスです。

おわりに
僕自身は幸いにも一般的な色覚を持って生まれました。
完全に個人的な話になりますが、振り返ると小さい頃に色覚多様性の擬似的な体験をしていました。それは、ゲームボーイ版の「ぷよぷよ」です。
小学生の頃はゲームはゲームボーイしか与えられていなかったので、ゲームボーイカラーが出るまで、グレースケールの世界を旅していました。
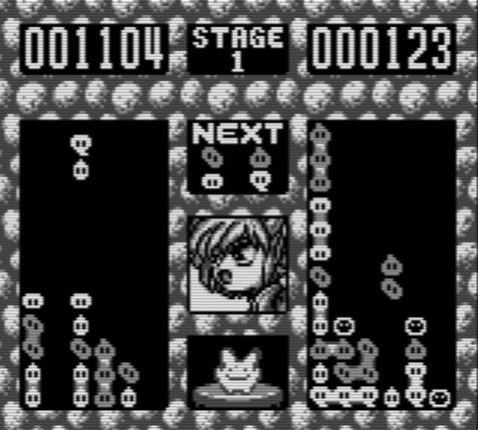
ぷよぷよはご存知の通り(?)、同じ色のぷよを4つくっつけると消えていく落ち物パズルゲームです。ゲームボーイ版の画面は以下の通りです。

引用:【GB】ぷよぷよ レビュー : メガネなゲームレビュー
ご覧の通り、ぷよの色は2つしかないので、「形」でぷよの種類を区別せざるを得ません。これは今思えば色覚多様性の疑似体験だったなぁと。これで階段積みで5連鎖キメまくっていたことを思い出しました。
・・・話は逸れましたが、この記事では色覚多様性の見え方を確認できる6つのツールをご紹介しました。
原稿はずっとしたためていたのですが、Web・アプリとカラーユニバーサルデザイン – connpass というイベントを見つけ、動画配信を視聴させていただいた後に記事を仕上げました。この記事で紹介したツールの多くはイベントでも取り上げられており、やっぱり同じの使ってるんだなぁと思いました。
この記事が少しでも、多様な色覚を持つ人のためのデザインのヒントになれば幸いです。