カスタマージャーニーマップを読み解く:Rail Europe Experience Map
(2017/11/13 更新)
UXデザイン |
エクスペリエンスマップ, メソッド
こんにちは、@h0saです。
先日、2014年度サービスデザイン方法論 第2回:カスタマージャーニーマップ(講師:コンセント長谷川氏)を受講しましたが、今回はカスタマージャーニーマップの描き方そのものについて、深堀りしてみたいと思います。
長谷川さんから聴いたお話を参考にしながら、よく引用される Rail Europe のカスタマージャーニーマップ(以下CJM)の内容を読み解いていきます。
また応用できるように、他のCJMの事例についても数多く盛り込みました。
それでは以下からどうぞ。
Rail EuropeのCJMを読み解く

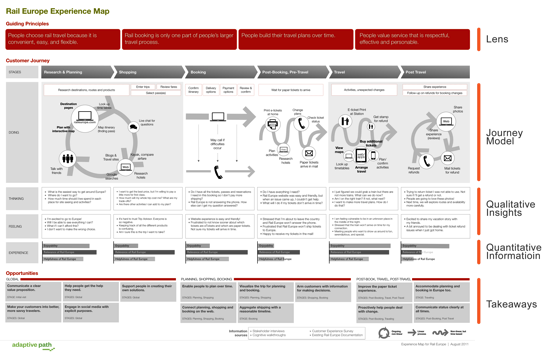
引用記事:The Anatomy of an Experience Map | Adaptive path
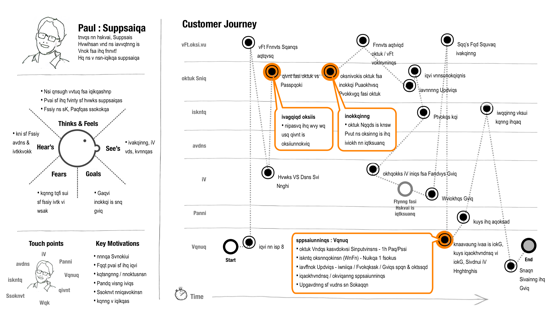
CJMやエクスペリエンスマップについての記事を読むとよく出てくるこのマップは、Rail Europeでの乗車体験(調査〜予約〜旅行〜旅行後まで)を可視化したものです。
Adaptive pathの上記画像の引用記事では、以下の5つの要素でマップの構成を説明しています。
– Lens
– Journey Model
– Quantitive Insights
– Qualitative Information
– Takeaways
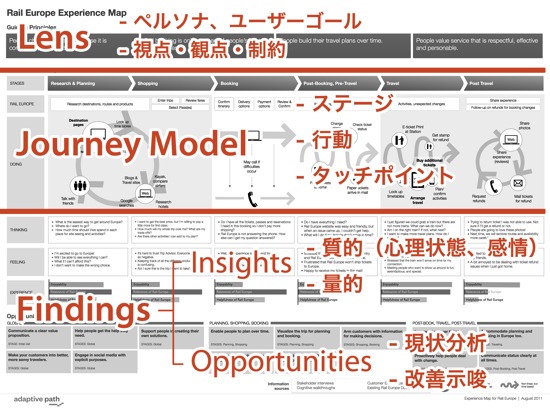
長谷川さんの説明では、3〜5番目の内容を1つにまとめ、以下の3つの要素で説明されていました。これら3つが記載されているのがCJMでは標準的なのだそうです。
– Lens
– Journey Model
– Findings
マップ上に示すと下図のようになります。

以下、3つの要素をそれぞれ詳しく見ていきます。
Lens:レンズ、スコープ

・ペルソナ
・ユーザーゴール
・視点、観点、制約
→LensはCJMを描く上での視点です。Rail EuropeのCJMでは文字ベースで、広くカスタマーについて言及しています。
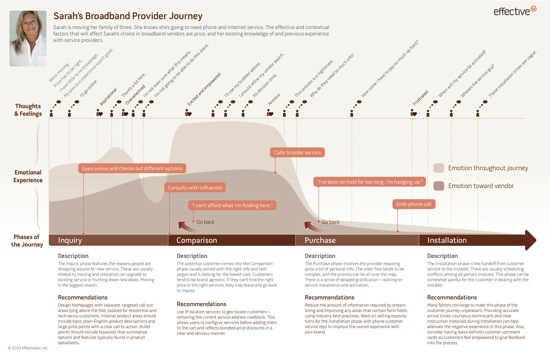
以下のCJMでは Sarah というペルソナが明記されており、「誰の」カスタマージャーニーなのかがよりイメージしやすくなっています。

引用:The Value of Customer Journey Maps: A UX Designer’s Personal Journey :: UXmatters
また、以下のCJMのように共感マップを用いてペルソナを説明しているものもあります。

Journey Model:モデル、マップ

・ステージ
・行動
・タッチポイント
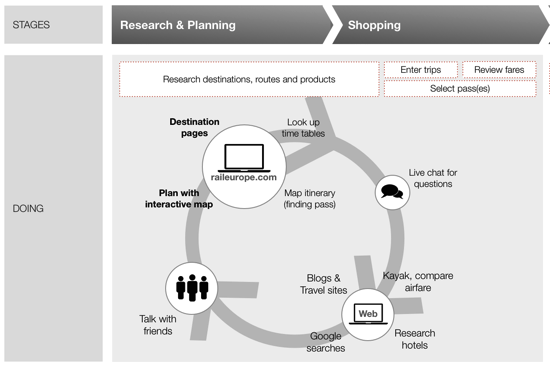
→Journey Modelは行動を各「ステージ」にまとめて時系列順に並べ、タッチポイントなどを視覚化したものです。グラフィカルな表現を用いることも多いです。
行動については、繰り返しや複数回のサイクルがあれば「円状」に、順序よくまっすぐ物ごとが運ぶ場合であれば「直線」で、目的はあるが道草を食ったり脇道に逸れるのであれば「曲線」で表すと良いでしょう。

参考:カスタマージャーニーマップで顧客の心を見つめてサイトを改善、5つの作成ステップと7つの実例 | Web担当者Forum
Rail Europeのものもそうですが、タッチポイントをピクトグラム化することで視認性を高める描き方もよく見られます。
以下のマップはAdaptive Pathによる別のCJMの例。ピクトグラムや色の使い方が秀逸です。

引用:Exploratorium: Mapping the Experience of Experiments | Adaptive path
Findings:気づき
Findingsは主に以下の2つに分けられます。英語ではこの2つはセットで用いられることがとても多いです。
・Insights(発見、洞察)
・Opportunities(改善示唆)
Insights

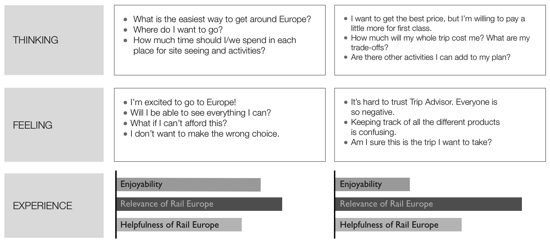
・質的・・・Thinking(思考)、Feeling(感情)
・量的・・・調査による裏付け(割愛可)
→Rail EuropeのCJMでは、質的情報(思考、感情)は文字、量的情報(調査データ)はグラフにしています。
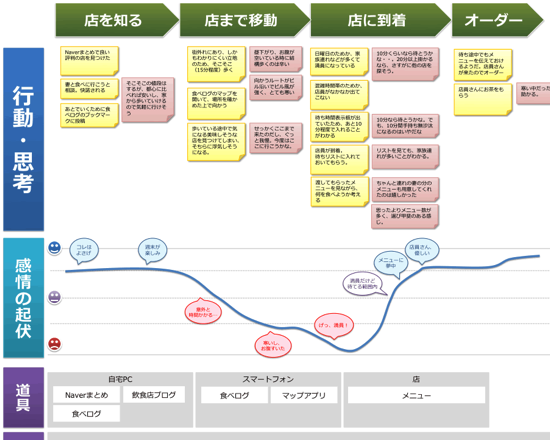
感情については、下図のようにグラフ化して視覚化することもありますね。

引用:ASCII.jp:顧客行動を可視化する「カスタマージャーニーマップ」とは|3分でわかるWebトレンドキーワード
量的な情報については、プロジェクトの規模や内容によって、割愛することも多いそうです。
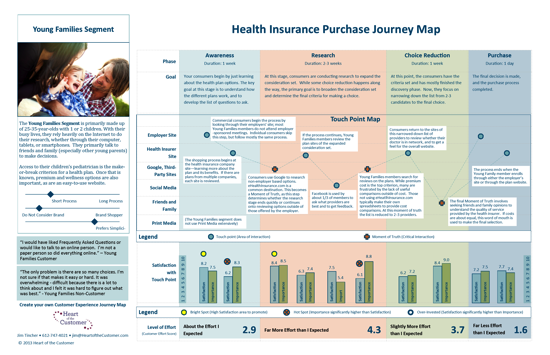
以下のCJMでは逆に、量的データが目を引きます。

引用:Customer Journey Map – the Top 10 Requirements – Heart of the Customer — Heart of the Customer
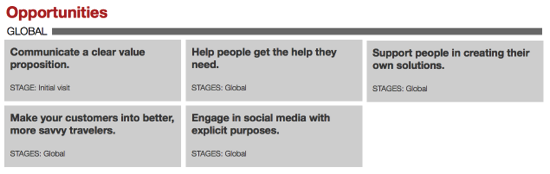
Opportunities
・現状分析
・改善示唆
→ここがデリバリーの中で一番重要なところになるかと思います(特にクライアントワークの場合)。
CJMを作ったことで何を読み取れるのか、どんなチャンスがあるのか、どんな改善ができそうなのかを記述します。
Rail EuropeのCJMであれば、一番下の部分がこれに当たります。

引用:The Anatomy of an Experience Map | Adaptive path
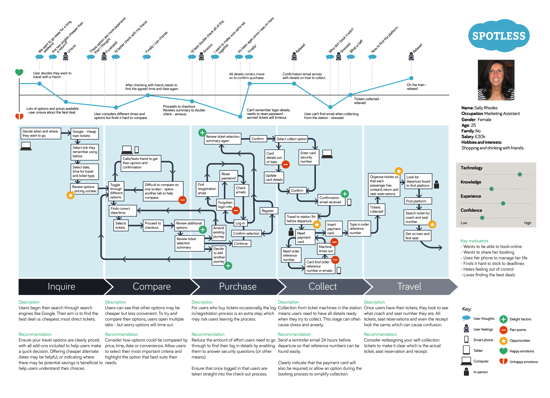
以下のCJMでは、(文字が見難いですが)一番下に”Recommendation”という言葉で、やるべきことが記載されています。

引用:8 things you should include in your customer experience map | Spotless
おわりに
以上、CJMの基本型であるRail Europeのマップを読み解きながら、内容や見せ方について深堀りしてみました。
CJMには他にもサークル型や空間型など、様々な描き方があります。
型を覚えて、型を破る。
今回記事にまとめたことで、ある程度型が見えてきました。いつ型を破ろうかと思うと、ワクワクします。
参考文献
ビジュアルを追求するのであれば、インフォグラフィックスの知見はカスタマージャーニーマップの作成に役立つのではないかと思いました。
また、英語ですがこちらの本はジャーニーマップほか体験をマッピングする手法が詳しく載っています。






















