サービスデザイン方法論2014 第6回:ペーパープロトタイピング レポート
こんにちは、@h0saです。
HCD-Net主催の「2014年度サービスデザイン方法論 第6回:ペーパープロトタイピング」に参加しました。講師はHCD-Net理事の浅野氏と、ネットイヤーグループの坂本氏です。
2014年度サービスデザイン方法論:
第1回 エスノグラフィ 安藤昌也氏(HCD-Net理事・千葉工大)
第2回 カスタマージャーニーマップ 長谷川敦士氏(HCD-Net理事・コンセント)・坂田一倫氏(コンセント)
第3回 発想法 山崎和彦氏(HCD-Net理事・千葉工大)
第4回 ユーザーインタビューと要求抽出 早川誠二氏(HCD-Net理事)
第5回 構造化シナリオ法 早川誠二氏(HCD-Net理事)・高橋克実氏(ホロンクリエイト)
第6回 ペーパープロトタイピング 浅野智氏(HCD-Net理事)・坂本貴史氏(ネットイヤーグループ)【この記事】
いよいよ今回は全6回のうちの最終回。第1回エスノグラフィ以来、丸一日のWSでした。講座のタイトルは「ペーパープロトタイピング」ですが、
前半「アクティングアウト」
後半「ペーパープロトタイピング」
という2部構成でした。以下、振り返りです。
Contents
はじめに
今回行った「アクティングアウト」と「ペーパープロトタイピング」は、共に第5回 構造化シナリオ法で言うところの「バリューシナリオ」や「アクティビティシナリオ」を視覚化する手法です。
視覚化と言えば “スケッチ”。スケッチは対象によって3種類の手法があると浅野先生はおっしゃいます。
| 理解の対象 | 表現手法 |
|---|---|
| モノのスケッチ | プロトタイプ |
| 概念のスケッチ | ダイアグラム |
| 体験のスケッチ | アクティングアウト |
引用:アクティングアウト考(1) コトをスケッチする | 情報デザイン研究室
モノや概念だけでなく、目に見えない時間軸を含めた「体験」をスケッチすることが必要になってきています。その体験をスケッチする手法が、アクティングアウトです。
アクティングアウト

photo credit: Mechanekton via photopin cc
アクティングアウトとは
アクティングアウトとは、「開発者がその製品やサービスを使用するシーンを寸劇のような形で演じることにより、オーディエンスからの反応を知覚し、自らの気付きや振り返りに活かす手法の名称」とのことです。
簡単にまとめると、「演じる」→「気付く」→「振り返る」といった感じでしょうか。
この言葉は、心理学のComing Out・Acting Out から来ているという説もあるそうです。似たような言葉に「ロールプレイング(Roleplaying)」もありますね。
以前参加した、ロフトワークとDNPサービスデザインラボ主催のWSでも同様な体験をしましたが、今回はより踏み込んだ内容でした。
アクティングアウトの4種類の役割
アクティングアウトは、行われるタイミングによって、以下の4種類の役割を果たすそうです。
1. 人工物のふるまい
・タイミング:調査・理解フェーズ
・気付きの視点:人工物、環境
人間がコンピュータの様々なハードやソフトの動く様子(人工物のふるまい)を演じることで、新しい仕組みのアイデアを得られたりするとのこと。
ジョン・マエダ氏が1993年に行った記録も残っているそうです。以下、その動画です。
2. ユーザー再現
・タイミング:調査・理解フェーズ
・気付きの視点:ユーザー、環境
開発中の機器やサービスを使用した時のユーザーの振る舞いを演じることで、そこに予見される問題や環境との関わり合いを探ることが目的とのこと。
「サービスサファリ」と呼ばれる手法もこれに近いですね。
サービスサファリとは、参加者が「実世界」で実際にサービスを体験し、良いサービスと悪いサービスの事例を集める技法です。
3. シミュレーション
・タイミング:アイデア検討フェーズ
・気付きの視点:ユーザー、人工物、オーディエンス
ユーザーが製品やサービスを使用するコンテキストを表現することで、精度の高い評価を行うことができます。
この「シミュレーション型アクティングアウト」が、得られる気づきが多く、評価手法として開発現場での使い勝手が良いとのこと。
具体的な手法として、「オズの魔法使い」があります。
オズの魔法使い(Wizard of Oz)は、高価なシステムを使わず、人工物役の人間が操作していかにもあるように動きをシミュレーションする方法です。
これをこの後のワークショップで行いました。
4. プレゼンテーション
・タイミング:製品・サービス完成時
・気付きの視点:ユーザー、人工物、オーディエンス
製品やサービスが完成した時点で、その成果を「総括的評価」することが目的。
ユーザーが製品やサービスを利用するシーンを実際に演じることで、オーディエンスの理解を得られやすくなります。
その場で演じるだけでなく、ムービーとして提示するやり方もあるでしょう。
濱口秀司氏が語る3種類のプロトタイプのうちの、「コンテクスチュアルプロトタイプ(ストーリー的にこうだと説明するもの)」に近いと思いました。
参考:ZIBA濱口秀司氏が提唱する「3種類のプロトタイプ」の考え方が参考になった【追記あり】 | UX INSPIRATION!
UXフロー
アクティングアウトに関する講義は以上で、ワークショップ開始。まずはUXフローの作成に着手しました。
UXフローとは、「ユーザーの活動を直接UIにスケッチしたもの」です。
インタラクションシナリオを元に、画面設計を行います。
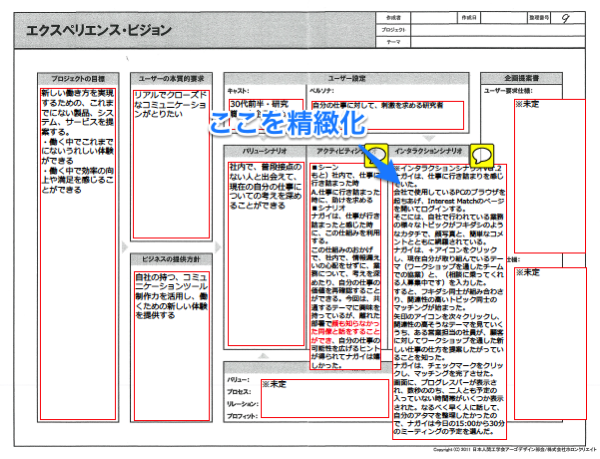
前回の第5回でアクティビティシナリオとインタラクションシナリオシナリオを作成しましたが、特にインタラクションシナリオの粒度が粗かったため、宿題としてインタラクションシナリオの精緻化を行いました。(チームメンバーのOさん、ありがとうございます。)

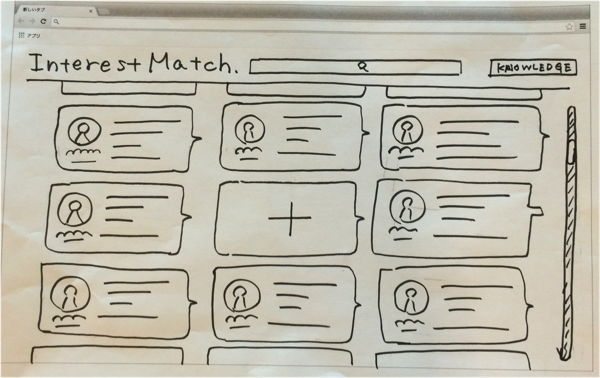
それを見返しながら、画面案(ワイヤーフレーム)を描いていきます。
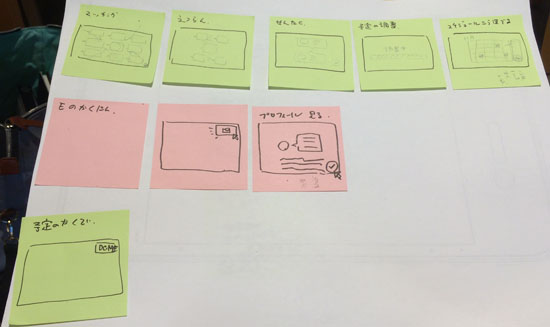
まずは付箋にラフに。

続けてA4用紙に大きく。

今回はプロジェクターを用いてワイヤーフレームをスクリーンに大きく写しましたが、スクリーンを使わない時はもっと大きなA3用紙に描くのが良いようです。
僕たちの想定サービスはWebベースだったので、Webブラウザをテンプレートとして描きました。
これをインタラクションシナリオのタスクの数だけ描いていきます。
オズの魔法使い
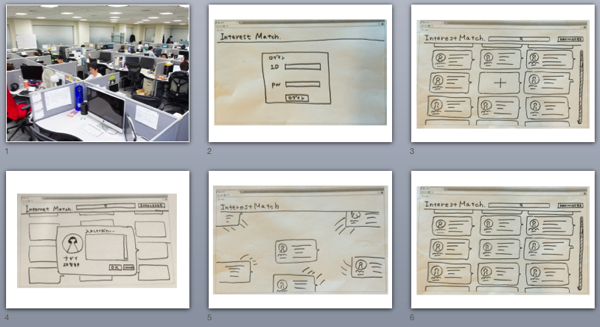
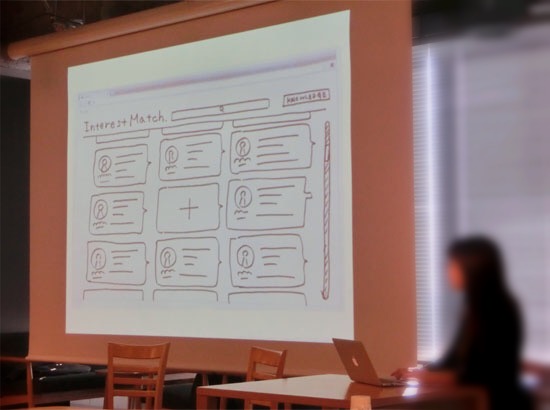
これらの手描きワイヤーフレームをスマホのカメラで撮影してPCに取り込み、スクリーンに写せる状態にします。

画面イメージだけでなく、その場の環境がわかるような画像も準備しておきます。
これらを画面に映しながら、アクティングアウト(オズの魔法使い)を行います。

僕たちのチームは5人で、ナレーター兼PC操作1人、演技者2人、カメラマン2人で役割分担をしました。
ここで撮影した写真は、後のストーリーボーディングで使います。
実際にサービスを演じてみることで、いろいろな気づきがありました。本当にこのサービスがいけそうか、をある程度のリアリティを持って確認することができるように思いました。
以上で前半「アクティングアウト」は終了です。
ペーパープロトタイピング

続いて、後半の「ペーパープロトタイピング」。
後半戦の初めはネットイヤーグループの坂本氏より、モバイルにおけるUIパターンについてのお話がありました。
モバイルにおけるUIパターン
昨年のスライドがSlideshareにありましたので参考までに掲載させていただきます。(今年のスライドは一部アップデートされていました。)
特に印象に残ったのは、「治療よりも予防を」というお話です。
ユーザビリティテストで問題点を抽出し修正すること(治療)に依存しすぎるのではなく、設計/開発の段階でユーザビリティ上の問題をあらかじめ潰しておくこと(予防)が大事。
そのために、モバイルデザインパターンを知っておくことは有益であるとのことでした。
また、ありがたいことに、講義の中で僕のブログ記事を引用して紹介してくださいました。以下のUXと時間軸について書いた記事です。
参考:UXと時間軸についての考察:「UXタイムライン」と「UXタイムスパン」を活用してUXデザインを語ろう

「プロトタイプ」と「プロトタイピング」
坂本氏の講演の後、浅野先生の本編へ戻りました。
初めに、プロトタイプとプロトタイピングは異なる、というお話です。
「プロトタイプ」は名詞であり、「ワイヤーフレーム」や「モックアップ」そのものを指します。
一方「プロトタイピング」は動詞であり、プロトタイプを作り、評価を行うところまで含めます。プロトタイプを作って終わるのではなく、しっかりと評価まで行うことが大切です。
ペーパープロトタイピングを用いた3種類の評価方法
ペーパープロトタイピングを用いた評価方法には、以下の3種類があります。
思考発話法
被験者が頭に浮かんだ事柄を自らアナウンスしながら、紙芝居式にテストを行う方法です。別名プロトコル分析。(発話データと行動データを合わせて、プロトコルデータと呼ぶそうです。)
簡単かつ効果の高い評価手法です。
オズの魔法使い
これは前半で行いました。人工物役の人がペーパープロトタイプを操作するなどしてシステムの反応をシミュレートする方法ですね。
ストーリーボーディング(ウォークスルー法)
ワイヤーフレームをシナリオに添って並べ、被験者にペルソナになりきり発話しながら操作のシミュレートをしてもらう手法です。
後半のワークショップではこのストーリーボーディングを進めました。
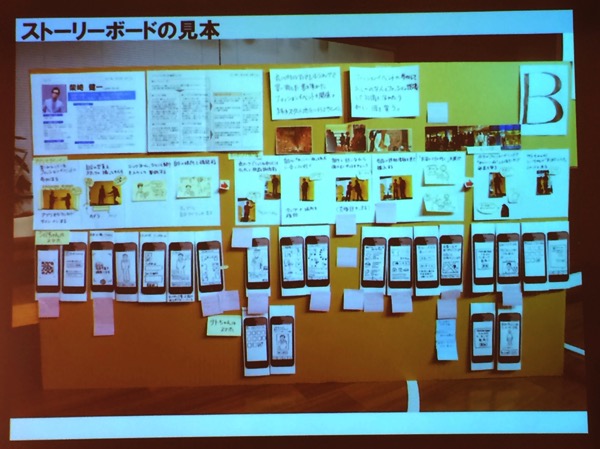
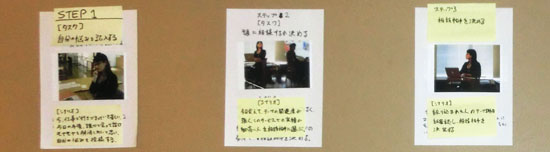
ストーリーボードの制作
まずはストーリーボードを作ります。ストーリーボードの1コマには、「タスク」「写真(イラスト)」「アクティビティシナリオ」を記述します。それを時系列順に並べます。

今回はWSということもあり、評価ポイントをしぼるべく一番キモとなる3つのタスクだけを抜き出しました。
ワイヤーフレームの作成
続いて、ストーリーボードの下にワイヤーフレームを並べていきます。前半で作成したワイヤーフレームをベースに、修正・追加を行いました。

前回も言われたことですが、アクティビティとインタラクションを明確に分けることが大切です。
デバイスやソフトのインタラクションはすぐに変わる可能性がありますが、人間の欲求やアクティビティは時代が写っても変わりません。必ずアクティビティから先に考えよ、とのことでした。
ストーリーボードの完成
そして、ペルソナの情報を加えて、ストーリーボード完成。

ウォークスルー評価
最後に、ウォークスルー評価を行いました。
他のチームから被験者をリクルートし、ストーリーボードを読んでワイヤーフレームのインタフェースを操作、頭に浮かんだことを発話してもらいます。

問題箇所や発話を付箋にメモしながら、修正すべき点はその場で直していきました。手軽に修正できるのも、ペーパープロトタイピングの利点でしょう。
数人のウォークスルーを実施して、ワークショップは終わりとなりました。
所感
アクティングアウトといった身体を動かす手法は恥ずかしさもありなかなか社内に取り入れにくいですが、これが当たり前にできるような雰囲気の会社は素敵です。何らかの形で取り入れたいと思いました。
また、ウォークスルー法はProttやInVisionといったインタラクティブプロトタイプツールと組み合わせることで、より高い効果が得られるのではないかと感じました。
全体を通して
振り返ると、あっという間の全6回でした。講義+ワークショップ形式の半日コース(時には1日コース)はハードでしたが、非常に有意義でした。
各回の振り返り兼ブログ記事化も大変でしたが、得たものは大きいです。
今回学んだことを早速実業務でも取り入れていますし、自分なりにアレンジして結果を出せつつあります。本当に実践あるのみです。
改めまして、講師の皆様、参加者の皆様、ありがとうございました。
参考文献
今回の講義内容は概ねこちらの本に記載がありました。
プロトタイピングといえばこちらの本もオススメ。