日本政府も見習ってほしい、英国政府の革新的なデジタルサービス改善プロジェクト”GOV.UK”

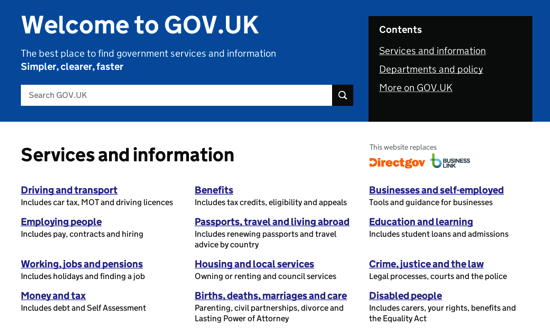
GOV.UKというWebサイトをご存知でしょうか?
その名の通り、英国政府の情報サイトです。
2012年の秋に正式版が公開されたのですが、とてもシンプルでわかりやすいサイトになっています。
その制作プロジェクトが、今流行りのアジャイル開発手法を取り入れたり、サービスデザインのマニュアルを制定するなど、お役所の仕事とは思えないほど革新的で感動したので、ご紹介します!
(記事の執筆には以下のスライドを参考にさせていただきました。)
背景: 混沌としていた英国政府のオンラインサービス

photo credit: World of Oddy via photopin cc
・2011年、政府の問い合わせセンターにかかってきた電話のうち5回に1回が、政府のオンラインサービスでの取引に関する問い合わせだった
・あるサービスでは、ユーザーは平均して7回も電話をかけなければならなかった
・デジタルサービスを改善することで、1年間で約2,000億円節約できると予想
・しかし1つのアプリケーションのコード1行を書き換えるのに、約700万円もかかるの見込みだった
解決: EvolutionでなはくRevolutionを起こす!

photo credit: c@rljones via photopin cc
・1700の政府のWebサイトを2011年から2012年にかけてクローズ
・データ解析をして、改善するサービスの優先度をつけた
・全てのオンラインサービスを1つのサイトに集約
・アジャイルで開発。アルファ版、ベータ版を作成
・全てのコードをGitHubで公開
→まるでリーン・スタートアップを実践する新興企業のようです。Revolution!
10の Design Principles を作成

photo credit: woodleywonderworks via photopin cc
1. Start with needs *user needs, not government needs
ユーザーニーズから考える。
検索ワードを解析。全ての情報を平等に並べるのではなく、最も必要とされている情報をハイライトする。ユーザー中心の考え方ですね。
2. Do less
余計なことはしない。
過剰な情報は表示しない。まさに “Less is More”。
3. Design with Data
データを使ってデザインする。
「ユーザーのことを知っている」と過信してはいけない。ユーザービリティテストをするに越したことはない。コールセンターはどのWebサイトがユーザをイライラさせるかを知っている。
4. Do the hard work to make it simple
シンプルにするために全力をかける。
2に近い考え方。情報を網羅するのではなく、ユーザーに少ない質問をすることで限定的な情報を提示。
5. Iterate, then iterate again
とにかく繰り返す。フィードバックループをはやく回す。アジャイルな考え方。
6. Build for inclusion
インクルーシブ・デザイン。
インクルーシブデザインとは、高齢者、障がい者、外国人など、従来、デザインプロセスから除外されてきた多様な人々を、デザインプロセスの上流から巻き込むデザイン手法です。
引用:インクルーシブデザインとは | インクルーシブデザイン・ソリューションズ | Inclusive Design Solutions
アクセシビリティを配慮。
7. Understand context
コンテクストを理解する。
レスポンシブデザインについてだけでなく、ユーザーのいる環境や、その時の感情も考える必要がある。
8. Build digital services, not websites
ウェブサイトを作るのではなく、デジタルサービスを作る。
ユーザーの生活をデジタルサービスでいかに豊かにできるか?を考える。
9. Be consistent, not uniform
一貫したデザインにする。ただし、厳密にスタイルガイドに縛られる必要はない。
そのためにサービスデザインマニュアルを制定。
Government Service Design Manual
10. Make things open (it makes things better)
オープン化。
おわりに
民間企業ではなく、政府がこのような取り組みを行っていることは特筆に値します。
2020年の東京オリンピックに向けて、日本政府の情報サイトも見直す時期に来ているのではないでしょうか。
ぜひこのGOV.UKの事例を参考にしてもらいたいものです。
参考:英国政府、新ポータルGov.ukをクラウド、アジャイル、Rubyで開発。ソースはGithubで公開|Publickey
関連:NYC(ニューヨーク市)と東京都のWebサイトを比べて愕然とした。 | UX INSPIRATION!





















