fladdict 深津貴之氏講演会 @Samurai Startup Island
10月7日、TiltShiftGenerator などのiPhoneアプリで有名な、fladdict 深津貴之氏の講演会に行ってきました。
テーマは「使いやすいUIをつくる基本」。
聴衆の割合はエンジニア1/3、デザイナー1/3、ディレクターまたは経営者1/3でした。その場での挙手のアンケートにより「UIの手触り」「プロトタイピング」に重きをおいて話していただくことになりました。
以下、講演メモです。
確実に失敗できる10個のテクニック
はじめは「こうすれば確実にプロジェクトに失敗しますよ」というお話。
裏返すと、「こうすれば成功できる10個のテクニック」ということになります。
<確実に失敗できる10個のテクニック>
1. リサーチなしにつくる
そもそも需要はあるのか?競合は?技術は?
2. 利用シーンを考えない
3. 競合製品の劣化コピーをつくる
買う理由がない、市場飽和、アップデートのノウハウがない
4. 予算や納期を優先してつくる
5. ゴールが機能(仕様)の実装
使いにくくても完成・・・ 検証期間が必要
6. ユーザーテストをしない
7. iPhoneのマナーを無視
ヒューマンインタフェースガイドラインを読む、Androidと同じルールにしない
8. 作ったら放置
バグを直さない、新OSに対応しない、アップデートの予算がない
↑ここまでは割りと普通かな? 以下、9〜10 +α が妙に納得しました。
9. UI/UX担当者が下流
把握しないところで機能が追加される、すでに決定事項で止める権限がない。→UIデザイナーはNo.1 or 2 のポジションにいるべき。
↑これはありがち。
10. 民主的につくる
各パートごとに素人が大半になり、専門家がマイノリティになる.。エッジがなくなり無難になる。→多数決にしない。
↑これは大企業のインハウスデザイナーの方は思い当たるフシがあるのではないでしょうか。
+α. ボスがUI/UX に興味ない
→ボスの下の人ががUI/UXに詳しくなるしかない。もしくはプロジェクトから逃亡する。
↑これは致命的ですね。。個人的に思い当たるフシがあって辛いです。
Human Interface Guideline (HIG)
ここはアンケートの時に挙手が少なかったので、ざっとでした。
深津さんがAppleのHIGで特にピックアップしていたキーワードは以下の6つです。
・必然性のあるビジュアル
・一貫性
・直接的な操作
・フィードバック
・メタファー
・ユーザーに選択肢を与える
どれもアプリをつくる上で必須の考え方ですね。
情報言語としての手触り
深津さんは、いわゆる “Look & Feel” のことを「手触り」という表現を使っていました。今回聞いた話は、非デザイナーへ「手触り」の必要性を説明するときに参考になりそうです。
なぜアニメーションが必要?
・特定の場所に注目が集められる
・状態の変化を通知できる
・ユーザーに考える時間を与えられる
・ユーザーの体感時間を減らす →例:砂時計、プログレスバー(ドラクエとかFFの戦闘への遷移もそう)
効果音の意味
・画面を見ていないユーザーに通知できる
・感覚のチャンネルを増やすことで、インパクトを増やす
ビジネス上の手触りの意味
・技術レベルの差を無効化、技術均衡状態での差別化
→つまりは「手触り」を加えることで、技術的要素以外に価値を与えるということです。
・ユーザーや投資家は技術そのものにはお金を出さない。技術をどう製品に落とし込んだか?というユーザー体験にお金を出す
どうプロジェクトに手触りを導入するか?
・手触りは企画書/仕様書に載らない
・最後の調整でパパっと入れるのは幻想
↓ ではどうする?
・初期段階で手触りを見せる。手触りは実際に見せるしかない。モックやプロトタイプをガンガン作ってキックオフで見せ、共通認識を持たせる。
・普段から動きのサンプル(アニメーション目録)をストックしておく
・「恥ずかしさを共有する」。「いいもの」は曖昧だが「恥ずかしい」はより具体的で想像しやすい。「こんなの恥ずかしくて公開できない!」という感覚を共有する。1pxずれ、がたつき、点滅などを恥ずかしいものとして、徹底的に潰していくマインドが大事。
プロトタイピングの重要性
深津さんが実践されているプロトタイピングを具体例とともに説明していただきました。
ペーパープロトタイピング
・アプリプロジェクト3ヶ月の場合、約1ヶ月は紙でプロトタイピングする
・POP(Prototype On Paper)というアプリでインタラクティブに検証
→POPについてはこちらのサイトに詳しく説明があります。かなり便利。
・紙でプロトタイピングすれば、全画面遷移を短期間で検証できる
・ペーパープロトタイピング用ノートを自作してしまった
→セミナー当日、1冊購入しました。(写真)

・紙に原寸サイズで書けば、ボタンサイズをそのまま検証できる。それが何ピクセルかを測れる「ピクセル定規」も作ってしまった。(写真)
→セミナー中、聴衆に回してもらいました。こちらは量産はしてないようです。

・Photoshopで先に画面を作ってしまうと結局作り直しになる。実寸の紙なら直接書き込めるのでカンタン
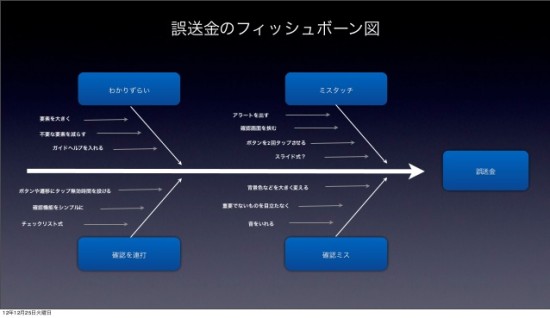
具体例:ATMアプリのUI設計
『iPhoneアプリ設計の極意』の付録として載っている具体例を説明されました。スライドシェアにも資料を見つけたので転載させていただきます。
・フィッシュボーン図で問題とその原因を網羅
→問題を書いて少原因の対策を列挙、さらに分解して解決策を書く。漠然とした問題を具体的な解決策へ導くことができるメソッドです。使えそう。
・フィッシュボーン図で採用されなかった解決案は、今後の拡張(アップデート)で取り入れても良い。
プロトタイピングツール
・processing
・Flash
・Creative JS
・OpenFrameeorks
・CINDER
・最後にObjective-CとPhotoshop。「Photoshopを起動する前にすべてが決まる」
→個人的にはこの中でFlashしか使えないので、processingあたり勉強してみようかと思います。
所感
さすが、iPhoneアプリ開発の最前線で活躍されているため、示唆に富んだ具体的な話を聞くことができました。「情報の手触り」や「プロトタイピング」あたりの話は、自分の普段の業務フローを改めて振り返るよいトリガーとなりました。
こちらは参考図書です。