サービスデザイン方法論2014 第5回:構造化シナリオ法 レポート
こんにちは、@h0saです。
HCD-Net主催の「2014年度サービスデザイン方法論 第5回:構造化シナリオ法」に参加しました。講師はHCD-Net理事の早川氏と、ホロンクリエイトの高橋氏です。
2014年度サービスデザイン方法論:
第1回 エスノグラフィ 安藤昌也氏(HCD-Net理事・千葉工大)
第2回 カスタマージャーニーマップ 長谷川敦士氏(HCD-Net理事・コンセント)・坂田一倫氏(コンセント)
第3回 発想法 山崎和彦氏(HCD-Net理事・千葉工大)
第4回 ユーザーインタビューと要求抽出 早川誠二氏(HCD-Net理事)
第5回 構造化シナリオ法 早川誠二氏(HCD-Net理事)・高橋克実氏(ホロンクリエイト)【この記事】
第6回 ペーパープロトタイピング 浅野智氏(HCD-Net理事)・坂本貴史氏(ネットイヤーグループ)
以下、振り返りとして講義とワークショップの内容をまとめました。
Contents
講義:構造化シナリオ法
今回は書籍『エクスペリエンス・ビジョン』で提唱されている「ビジョン提案型デザイン手法」の肝となる、「構造化シナリオ法」の回です。
ビジョン提案型デザイン手法の基本アプローチ
まずは「ビジョン提案型デザイン手法」について。定義を書籍より引用します。
ビジョン提案型デザイン手法は(中略)「これまでにない新しい製品・システム・サービスを提案したり、これまでの製品・システム・サービスに対して人間を中心としたアプローチにより新しい提案をするための手法」である。
引用:『エクスペリエンス・ビジョン』p.25
このビジョン提案型デザイン手法の基本アプローチは以下です。
1. ユーザーの本質的要求から開始
→前回の「ユーザーインタビューと要求抽出」で行いました。
2. 上位の価値やサービスのレベルから発想
→問題解決型とは異なり、潜在ニーズにアプローチします。
3. ユーザーの本質的要求を要求仕様からシステム仕様まで一貫して表現
→今回のテーマである構造化シナリオを使って表現します。
4. 異分野の専門家同士のコラボレーションを促進
→シナリオを可視化することで、異分野間のコラボが円滑に進みます。
5. 上位のレベルから常にユーザーに聞く
→ユーザーの本質的要求を取り違えず開発を進められます。
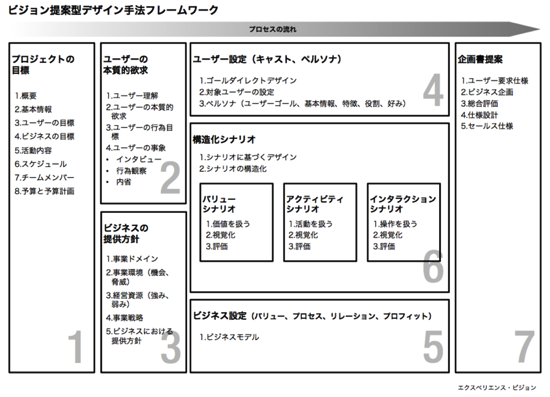
ビジョン提案型デザイン手法のフレームワーク
書籍にきれいな図が書かれていますが、こちらのブログでまとめられていた図もわかりやすいので、引用させていただきます。

引用:エクスペリエンス・ビジョン – 01-Reading 大人の読書
ポイントは、「ユーザー視点」「ビジネス視点」の双方を入れることと、シナリオを3つに分けて考えること(=構造化シナリオ)でしょう。
構造化シナリオ
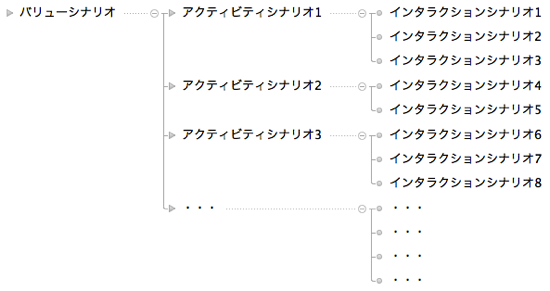
上記の通り、ビジョン提案型デザイン手法ではシナリオを以下の3つの階層に分けて進めることが特徴です。
1. バリューシナリオ(・・・Why)
2. アクティビティシナリオ(・・・What)
3. インタラクションシナリオ(・・・How)
階層が進むにつれて、シナリオの内容は細分化され、具体的になっていきます。こんなイメージでしょうか。

以下、それぞれのシナリオについての詳細説明です。シナリオ例は書籍から引用させていただいています。
1. バリューシナリオ
– ユーザーにとっての価値、ビジネスにとっての価値
例:家計簿作成初心者が、少ない入力の手間で収支を正確に管理する。
→いわゆる”Value Proposition”を動詞で表現する、と理解しました。
ここではユーザー情報も「キャスト」と呼ばれるペルソナほど具体性を持たない人物像で良いとのこと。インタビューによって得られた本質的要求を満たしているかがポイントです。
2. アクティビティシナリオ
– ユーザーの活動・・・バリューシナリオの1シーン
例:タクヤはこの仕組みを、残金を管理するために利用する。彼はこの仕組みで小遣いの残金を知る。また、収入額を記録したり、使った金額を記録したりする。・・・(以下省略)
→このアクティビティシナリオがこの構造化シナリオの根幹をなしているように思いました。
ここではユーザーの活動の全体がわかるように、5W1Hを意識して記述します。ユーザー情報も「ペルソナ」として具体性を持たせます。
具体的な製品・サービス名や細かいインタラクションは記述せず、情動を明確に記述することもポイント。これにより、ユーザー体験そのものにフォーカスを置くことができます。
可視化ツールとしては、以下が挙げられました。
・ストーリーボード
・ペーパープロトタイピング
・アクティングアウト
個人的には、To-Be型のカスタマージャーニーマップも使えそうだと思っています。(この場合、アクティビティシナリオがいくつかつながることになりそうです。)
CJMであれば情動の変化も一目瞭然にできますし、タッチポイントもわかりやすく可視化できるので、全体のアクティビティシナリオを俯瞰して評価するのに使えそうです。
参考:サービスデザイン方法論2014 第2回:カスタマージャーニーマップ レポート | UX INSPIRATION!
3. インタラクションシナリオ
– 目標に向かう具体的操作・・・アクティビティシナリオの1タスク
例:タクヤはスマートフォンを取り出し、家計簿アイコンをタップしてアプリを起動する。記録内容一覧が項目別にグラフと数値で表示され、現在の残金が¥22,700と表示される。・・・(以下省略)
→アクティビティシナリオからタスクを抜き出し、製品・システム・サービスとの具体的なインタラクションを記述します。機能的な特徴もこの時点で記述します。製品・システム・サービスには名前をつけても良いそうです。
可視化の方法は以下。
・GUIのラピッドプロトタイピング
・ホットモックによるラピッドプロトタイピング
プロトタイピングについては以下の記事が参考になります。
参考:アプリ制作でプロトタイピングを導入する前に知っておきたいこと | Reflection | UIデザイン会社Standard Incのブログ
・トランジション型
・インタラクション型
・アニメーション型
の3つに分類されて説明されていてわかりやすいです。
ワークショップ
ワークショップでは、上記3つのシナリオ構築までのビジョン提案型デザイン手法をざざっと一通り行いました。
配布されたテンプレートを記入していく形式で進められました。

1. プロジェクトの目標
前回に引き続き、以下の内容がプロジェクトの目標として設定されました。
「新しい働き方を実現するためのこれまでにない製品・システム・サービスを提案する」
2. ビジネスの提供方針
グループ内であいうえお順で名前が早い人が所属する企業の事業が選ばれ、その事業環境下で上記プロジェクトの目標を達成する想定となりました。
僕たちのチームのビジネスの提供方針は以下となりました。
「自社の持つコミュニケーションツール制作力を活用し、働くための新しい体験を提供する。」
3. ペルソナ
今回のペルソナは簡易的に、前回のインタビューで「エクストリームユーザー」として認定されたチームメンバーの方になりました。
今回はチームでペルソナイメージが合意できているため詳しく記述しませんでしたが、テンプレートの記載項目は以下です。
・キャスト(新提案の対象となる人達)
・ペルソナ(特徴と目標を一言で表すキャッチフレーズ)
・目標(ユーザーゴール:新提案を通してユーザーが達成したい目標)
・基本情報(名前、年齢、性別、自宅、家族構成、会社名、会社概要、部門・役職、職種)
・特徴(イメージを特定できる身体、文化、性格、興味、スキル、知識等)
・役割(ユーザーロール:設定する環境や状況における役割)
・好み(ブランドリファレンス:設定する性格や意識に基づく好み)
4. ユーザーの本質的要求
前回作成した上位下位関係分析の資料から、一番解決の芽がありそうな(解決が必要そうな)要求を選択しました。

最上位の要求は一般的なものになってしまっているため、上から二番目の程良い粒度の要求を選びました。
5. アクティビティアイデア
書籍『エクスペリエンス・ビジョン』では、
バリューシナリオ → アクティビティシナリオ → インタラクションシナリオ
の順に進めると書いてありますが、今回はアクティビティシナリオのアイデア出しから先に行われました(=アクティビティアイデア)。ユーザー像もキャスト(「〜な人達」)として抽象度を保ちます。
ホロンクリエイト高橋氏の過去のWS経験によると、いきなり「バリューから書いて」と言ってもなかなか筆が進まないらしく、アクティビティを先に書く方がアイデアが出やすいそうです。それをバリューへと昇華させる。
僕もこの方が取り組みやすいと思いました。ここでアイデアを発散させて、ユーザー側面・ビジネス側面を考慮してバリューへと収束させるのはしっくり来ます。
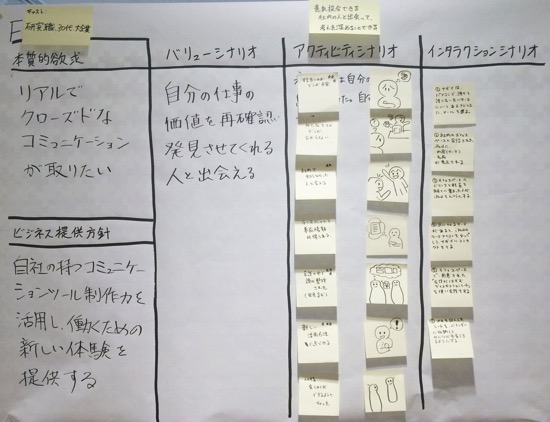
6. 構造化シナリオ
バリューシナリオ
アクティビティアイデアをチームメンバーで共有し、共通点を見つけながら評価し合い、バリューシナリオへと落とし込みました。
7. アクティビティシナリオ
そしてアクティビティシナリオへと戻ります。今回はペルソナを具体的にイメージし、「ラジオドラマを聴いているように」とのアドバイスを受けながらストーリーを記述します。
8. インタラクションシナリオ
ここはあまり時間が取れませんでした。アクティビティシナリオが複数あり、それのどこを一番の売りにするかが決めきれないまま、まとめのフェーズに移りました。
7. シナリオまとめ、講評
これまでに検討した各シナリオを、プレゼン用に模造紙へと書き出します。

ここで僕たちのチームは、アクティビティシナリオをストーリーボード風に書いてしまいました。チーム内ではイメージの共有ができていたのでプレゼン用に良いかな、と考えていましたが、講師の方々より「手順書に見える」との指摘を頂きました。
アクティビティシナリオで求められるのは、「ユーザー活動の全体」であり、コマ割りの表現がそれをぶつ切りに見せてしまったのかもしれません。
さらに、アクティビティシナリオがバリューシナリオ全体を詳しく書いたようなイメージになっており、アクティビティの内容がぼやけていたようです。
本来であれば、バリューシナリオをシーンに細分化し、それぞれのアクティビティシナリオを書くべきでしたが、それができていませんでした。
懇親会の席で講師の高橋氏がおっしゃっていた評価が高かったアイデアは、どれも「◯◯のやつ」と一言で表現することができましたが、僕たちのチームの提案は一言では説明できませんでした。
「エレベーターピッチ」という言葉もあるように、短時間でビジネスプランを説明できることも重要な評価指標であると改めて感じました。
所感
『『エクスペリエンス・ビジョン』の書籍は一読していましたが、実際にワークショップを体験したのは初めてでした。短時間でインタラクションシナリオまでまとめるのはなかなかハードでした。
実業務への応用
実業務で、この「エクスペリエンスビジョン」の手法を初めから終わりまでそのまま取り入れるのは現実的に難しいと個人的には考えます。ところどころのエッセンスを抑えておくことで、応用が効くと思われます。
僕が良いと思ったのは、アクティビティシナリオで「製品・サービス名を入れない」「具体的なインタラクションは記述しない」という所です。これらを留意することで、純粋にユーザー体験にのみフォーカスしたシナリオを記述することができ、評価も体験ベースで行うことができます。
また、キャストとペルソナの使い分け、ペルソナを導入するタイミングについてもこの手法は参考になるかと思います。
懸念点
一方で、懸念点もあります。
「リーン・スタートアップ」や「リーンUX」といった手法と比べると、どうしても動きが遅くなってしまいそうなところです。
この手法はどちらかと言うと必要な承認の多い大企業(特にハードウェアを扱う企業・・・イテレーションを回しにくい企業)に向いており、スピードが求められるスタートアップ企業には別の手法の方が向いているかも?と感じました。
また、テンプレートの使い方も気になりました。
・テンプレートの構成が複雑で転記が必要な箇所が多い点
・個人のテンプレートベースで打ち合わせすると各自がテンプレートにメモしてしまい議論が可視化されない点
はファシリテーション等の工夫が必要だと感じました。
いずれにしても、新しい価値を提案する手法がここまで体系化されているのはすごいので、可能な限り自分のものにしたいです。次回の最終回も楽しみです。
参考資料
参考記事
tabula rasa – サービスデザイン方法論第五回 【構造化シナリオ法】 まとめ