サービスデザイン方法論2014 第3回:発想法 レポート
こんにちは、@h0saです。
HCD-Net主催の「2014年度サービスデザイン方法論 第3回:発想法」に参加しました。講師は千葉工大の山崎先生です。
2014年度サービスデザイン方法論:
第1回 エスノグラフィ 安藤昌也氏(HCD-Net理事・千葉工大)
第2回 カスタマージャーニーマップ 長谷川敦士氏(HCD-Net理事・コンセント)・坂田一倫氏(コンセント)
第3回 発想法 山崎和彦氏(HCD-Net理事・千葉工大)【この記事】
第4回 ユーザーインタビューと要求抽出 早川誠二氏(HCD-Net理事)
第5回 構造化シナリオ法 早川誠二氏(HCD-Net理事)・高橋克実氏(ホロンクリエイト)
第6回 ペーパープロトタイピング 浅野智氏(HCD-Net理事)・坂本貴史氏(ネットイヤーグループ)
以下、振り返りとして講義とワークショップの内容をまとめました。
Contents
講義:発想法
ビジョン提案型デザインが求められている
はじめに「ビジョン提案型デザイン」の話があり、その後発想法の話題へと移りました。
・日本のメーカーが掃除機の性能改善に励む中、Dysonやルンバといった革新的プロダクトが登場した。現在は「提案型」のアプローチがより重要になっている。
【問題解決型】ユーザーの欲求 → 直接的な問題解決
【提案型】ユーザーの欲求 → 潜在ニーズ → ユーザーの本質的欲求 → 魅力的価値の創出
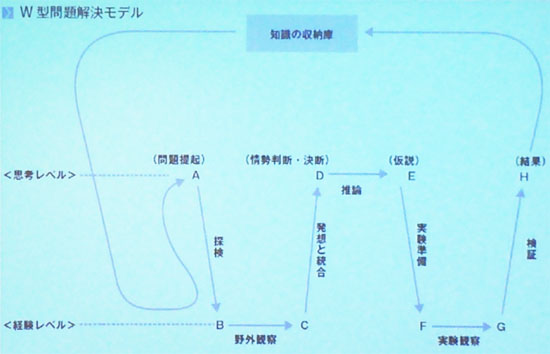
W型問題解決モデル(川喜田二郎)

・『続・発想法』で提唱された問題解決モデル
・「思考レベル」「経験レベル」を行き来して発想
・発想のジャンプ(アブダクション)がポイント
→この図は経験的にすごくしっくり来ました。
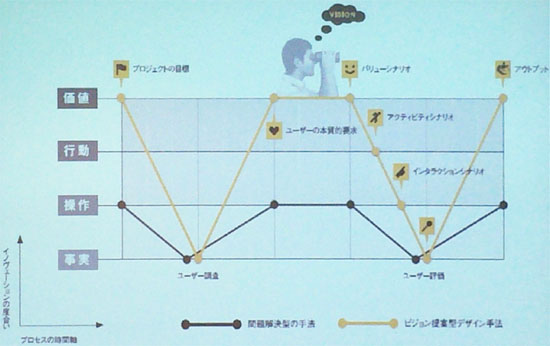
このモデルをもとにビジョン提案型手法に落とし込んだのが以下の図です。

見ての通り、黒い線(問題解決型の手法)とオレンジ色の線(ビジョン提案型手法)を比べると、オレンジ色の線の方が “W” が深くなっています。
上へ行くほど概念的で、新しいことを発想するには上位概念の「価値」まで考えることが大切です。
(ただし、黒い線で行くかオレンジの線で行くかは、プロジェクトによって使い分けることが必要。)
発想法とは
続いて本題である発想法の話に移ります。
・これまでのHCD/UXでは発想についてあまり語られていない
- 問題解決:問題 → 回答
- 新規提案:見えていない問題 → 発想
・デザインにおける発想法とは、「新しいアイデアを生み出すことを支援する手法」
そして代表的な発想法である「発散技法」「収束技法」「統合技法」「態度技法」の中から、基本中の基本である前者2つの技法の紹介がありました。
発散技法:ブレインストーミング
これは言わずもがな「ブレスト」と呼ばれる発散的思考支援の方法ですね。複数の参加者による共同作業で発想を促します。
アメリカの広告会社の経営者だったアレックス・F・オズボーンによって開発されました。
以下がオズボーンが提唱する、ブレストの4つの原則です。
1. 自由奔放
2. 批判厳禁(判断先延ばし)
3. 質より量
4. 便乗発展(統合と改善)
このあたりは以前ブログ記事にめとめています。
参考:皆でアイデアを出す前に見返したい!ブレストのルールまとめ | UX INSPIRATION!
「D schoolやIDEOでも、こういうルールが壁に貼ってある。彼らでもうまくできていない。僕らも初心に帰ってこの原則を紙に貼ってみよう。」と山崎先生がおっしゃっていたのが印象的でした。
収束技法:KJ法
発散したアイデアの収束を支援するKJ法も、今やあまりにも有名でしょう。文化人類学者の川喜田二郎氏が開発した、発想を整序して問題解決に結びつけていくための手法です。
以下がKJ法の実施方法です。
1. 単位化 ・・・集めた定性データをカード(ポストイット)に書く
2. グループ化 ・・・カードを一覧化して似通った要素の関係を見出す
3. 図解化 ・・・小・中・大グループの包含関係・因果関係を組み立ててラベルを付け、視覚化する
4. 叙述化 ・・・ラベルや図から文章を書き起こす(再度ビジュアルからテキストに変換し、論理化することで新たな発想を得る)
僕はてっきり3番までがKJ法なのかと思っていましたが、4番の「論理化することで新たな発想を得る」というところまでがKJ法なんですね!
サービスデザインと発想
昨年の同講義では、ここの説明が抜けていたそうです。山崎先生はサービスデザインを説明する際、以下の3つの視点を紹介するそうです。
サービスデザインの3つの視点
1. ヒトの視点
・対象となる人間(ユーザー、ステークホルダー)がどのような「状況(コンテクスト、5W1H)と価値」があったらよいのか?
→このサービスデザイン方法論の第一回は「価値発見」フェーズ、第二回は「コンテクスト把握」フェーズで、ヒトの視点を掘り下げたとのことでした。
2. モノの視点
・人間に関わる人工物が、どのような「かたち(構造・フロー、視覚)」であったらよいのか?
→ここで言う「モノ」はイスといった物質的なものからアプリといったデジタルなもの、ポスターなどの平面的なグラフィックまで含むそうです。
3. ビジネスの視点
・ヒトとモノを成り立つことができるようにするためには、どのような「しくみ(企業、パートナー、お金)」であったらよいのか?
→ここがサービスデザインにおいて重要な視点になるかと思います。
サービスデザインの3つの視点とプロセス
これら3つの視点を持って、以下のプロセスを踏んでサービスをデザインしていきます。今回はまさに3番のフェーズです。
1. 現状の調査と分析
2. サービス構造の視覚化
3. 発想とコンセプトの視覚化
4. ユーザー評価とコンセプトの修正
5. コンセプトの具体化
この辺りの話は7月30日に発売する『情報デザインのワークショップ』に書いてあるとのことです。
2つの簡単なワークショップ
ここで、2つの簡単なワークショップが行われました。
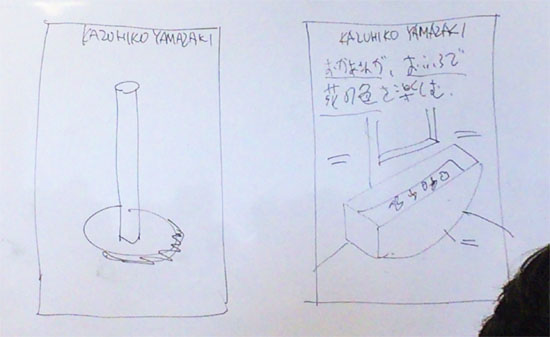
1. 自分の好きな花瓶のスケッチを描く
2. 誰(自分の家族一人)がどこでどのように花を楽しむのかを文章化し、新しい花の楽しみを考えてスケッチを描く
すると、皆さん2つのスケッチが全く異なるものになりました。(自分のスケッチを撮り損ねたので、山崎先生の板書の写真を。)

ユーザーに与える価値とコンテキストを少し考慮するだけで、新しい発想が得られるのがわかる良い体験でした。
講義:発想法の5つのポイント
再び講義へと戻ります。発想法の5つのポイントの説明がありました。
1. 既存の要素の新しい組み合わせ
ジェームズ・ヤングの『アイデアのつくり方』では、アイデアのつくり方についての原理が2つ紹介されています。
原理1:アイデアとは既存の要素の新しい組み合わせ以外の何ものでもない
原理2:既存の要素の新しい組み合わせに導く才能は、既存の物事の関連性を見つけ出す才能に依存する
→つまり、アイデアを生み出すには「既存の物事の関連性」を見つけ、「既存の要素を新しく組み合わせる」ことが必要だということです。そのための心構えとして、「事実と事実の間の関連性を探る」姿勢が大事です。
2. 拡散と収束
砂金採りの話がありました。生き残れる砂金採りは、他の人が探さないところに金を探しに行きます。
これは発想法にも同じことが言えます。
初めから限定せずに多様に発想することで、多くのアイデアを得てイノベーティブなアイデアを探すことができます。
多くの簡易プロトタイプを作って素早く評価して、「金」のアイデアを見つける姿勢が大切です。
(以前、アイデアの質と多様性についての記事を書きましたので載せておきます。)
関連:イノベーションの参考に!多様性とアイデアの質について興味深いデータを見つけた。 | UX INSPIRATION!
3. 構造的発想と総合的発想
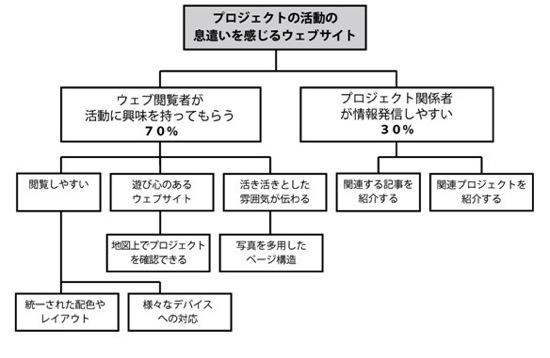
構造的発想:対象ユーザーの目標を要素へと分解していき、要素にプライオリティをつけて各要素ごとに発想してアイデアを総合化する
→以下のような「構造化コンセプト」を用いて発想するとのことです。

引用:【イメディオ・制作技術セミナー】デザイナー・エンジニアのためのUX・画面インタフェースデザイン入門|イベント・セミナー申込画面|ソフト産業プラザiMedio
4. モノからの発想とヒトからの発想
「ヒト/モノ」「主観/客観」という2つの切り口で発想のアプローチを分類することができます。
1. ヒトから客観的に発想する
・ユーザー調査から客観的な人物像を描いて発想する
→ペルソナ手法、シナリオ手法
2. ヒトから主観的に発想する
・ユーザー調査から得られた自分の気づきを発想のネタとする
→観察、フィールドワーク、インタビュー
ユーザー調査を外部に頼んでしまうと自分自身の気づきが得られず、主観的に発想ができません。やはり自分の足で観察したり自らインタビューをすることが大切です。
3. モノから客観的に発想する
・商品や技術などの動向を予測して発想する
→商品ロードマップ、技術ロードマップ、道具年表
4. モノから主観的に発想する
・モノに関わることでの気付きから発想する
→新技術に触れてみる、道具の歴史を振り返る
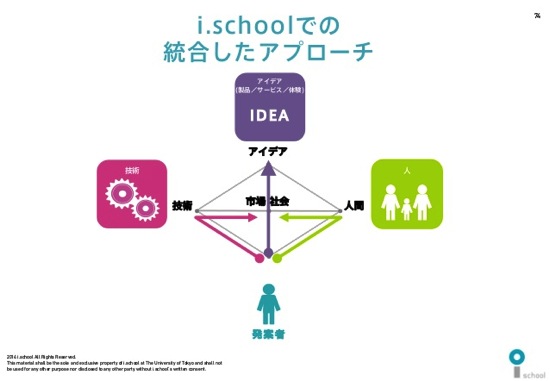
これらの切り口は、i.schoolのアプローチに近いものを感じました。以下の図で「技術」は「モノ」と置き換えることができるでしょう。

引用:【東京大学 i.school 人間中心イノベーション概論】1限目:イノベーション創出における基礎と方法論 | Slideshare
関連:東大i.schoolのイノベーション講義を聴いて「人間中心デザイン」について考え直した | UX INSPIRATION!
そして、ヒトからの発想を支援する手法の1つとして「体験マトリクス」という
手法の紹介があり、ワークショップを行いました。後で詳細を説明します。
5. リフレームが大事
発想法のポイント最後の5つ目は、「リフレーミング」です。
・リフレーミングとは、新たな観点(フレーム、枠組み)で、状況を捉えること
意味のリフレーミング
・ある状況に対して意味付けを変えること
例)
フレーミング:電車が遅れたので、残念な気持ちになった。
リフレーミング:電車が遅れたが、大事故に遭わずに済んでよかった。
状況のリフレーミング
・意味は変えずに、状況を変えること
例)
フレーミング:この目覚まし時計は、いつも時間が遅れて困る。
リフレーミング:この目覚まし時計はいつも遅れるので、休日用に使おう。
この「リフレーミング」についても、ワークショップを行いましたので「体験マトリクス」と併せて内容をご紹介します。
ワークショップ1:体験マトリクス
ワークショップ1つ目は、体験マトリクスを用いた発想です。第一回に行ったショッピング体験の観察結果から、コンテクスト(時間、場所、ヒト、目的)を抽出して掛け合わせ、強制発想を行いました。

今回はワークショップだったので時間もなく、人と時間を「アイデアが出しやすそう」という視点でピックアップしました。
本来であれば人は捏造ペルソナを作成するなどしてもう少し尖らせ、時間や目的といったコンテキストはビジネスチャンスがありそうなところをもう少しディスカッションして選定するのが良いでしょう。
実はこの体験マトリクスという手法は、このブログでも「クリエイティブ・マトリクス」という手法で紹介していました。このサービスデザイン方法論で同手法をやるとは知らなかったので、なんという偶然。
参考:短時間で大量のアイデアを出す発想法:「クリエイティブマトリクス」 | UX INSPIRATION!
最終的にまとめたアイデアも載せておきます。ファミリー向け、体験だけして買わずに帰れるショップのアイデアです。

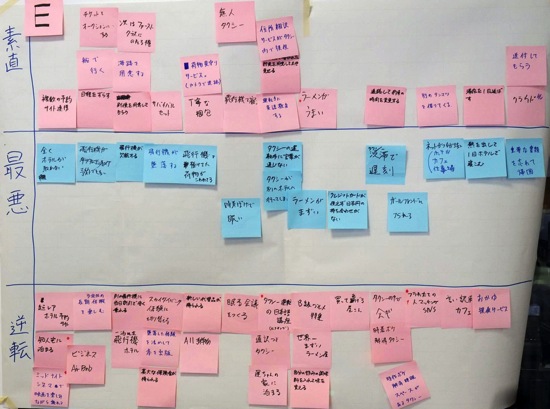
ワークショップ2:最悪シナリオと逆転の発想
ワークショップ2つ目は、リフレーミングを用いた発想です。第二回に行ったカスタマージャーニーマップを振り返り、「最悪シナリオ」を想定してそこから「素直な発想」と「逆転の発想」を導くアプローチです。
例)
最悪シナリオ:商品が分解して家に届く
↓
素直な発想:商品が組み立てられている
逆転の発想:商品を組み立てる楽しみがある

ワークショップをやってわかったコツは、「最悪シナリオ」はサービス提供者側の問題に起因するようにしておくことです。
ユーザーの落ち度で「最悪シナリオ」に陥っても良いのですが、そうするとサービスのデザインというよりユーザーの心構えをデザインするという方向になってしまいます。
いずれにしても、アイデア単体だけでなく、これらを組み合わせていくことで強いアイデアに変わっていくことを体験しました。
最終的にまとめたアイデアはこちら。外国からの出張者向け、ホスピタリティ溢れるSuper TAXIです。

所感
今回体験した2つのワークショップのうち、1つ目の「体験マトリクス」は実践済だったので、印象に残ったのは2つ目の「最悪シナリオ」でした。
「最悪シナリオ」は「最高シナリオ」をよりも描きやすく、チームメンバーと共感しやすいように思いました。それを素直に解決するのではなく、最悪シナリオを「生かしながら発想する」という方法は、普通とはひと味違った面白いアイデアが生まれる可能性を感じました。
新たな発想を得るべく、今度実践してみます。
参考記事
tabula rasa – 2014サービスデザイン方法論第3回 【発想法】 まとめ
HCD-Net サービスデザイン方法論 発想法 2014年07月12日(土) – 隣り合わせの灰と青春